对于通过网站为用户提供服务的企业来说,通过浏览器准确感知终端用户的真实体验至关重要。比如电商网站,如果不能先于用户发现因商品价格无法加载,就会造成用户放弃购买,使业务蒙受损失;视频网站如果无法发现用户浏览器不能正确加载视频的问题,就无法阻止用户投入竞争对手的怀抱,无论是在电脑上还是在手机端,诸如此类的问题其实比比皆是。
云智慧透视宝提供面向浏览器的真实用户体验监控(RUM)与管理解决方案,通过浏览器页面端的用户行为与体验数据分析,帮助企业掌握页面在不同区域、浏览器下的性能表现,提供页面的JS、AJAX请求错误诊断及页面元素瀑布图,帮助前端开发人员深入定位每一个问题细节。
在解读透视宝浏览器监控之前有必要先说明一个概念:真实用户体验监控(RUM),因为浏览器监控最终目的就是去实现RUM:
一、真实用户体验监控(RUM):
1、什么是RUM?
RUM是一种被动的监测技术,记录一个网站或者客户机与服务器或者云应用之间的所有用户交互。
2、RUM的作用是什么?
监控一个网站或者应用的真实用户交互,是运营部门确定用户能否被快速和无错误服务的重要手段,如果没有,说明其业务流程是缺失的。

RUM实现监控所有时间、所有地点的所有用户使用应用程序的性能以及可用性情况,还会发现基础设施和分类用户操作,可以及时查看网络会话和整个服务的健康状况,以及移动端的用户体验。RUM可以追踪跨层的网络用户体验,捕获实时会话,看到用户在哪里点击,测量响应时间,并看到出现问题的页面等。而且,RUM可以轻松捕获和重放用户会话,然后创建反映真实用户行为的测试脚本。
扩展知识:
被动监测:在页面植入脚本或探针,当用户访问网页时,探针自动采集数据并回传数据库进行分析。
主动监测: 搭建分布式监控环境,模拟用户发起页面访问请求,主动采集性能数据并进行分析。
二、透视宝浏览器监控的作用
云智慧的透视宝作为一款应用性能管理产品,为什么要把浏览器监控作为最重要的功能之一呢?
在应用性能管理技术领域的“终端用户体验(EUE)”是监控实时应用程序的关键部分,同时也是我们端到端性能数据的重要组成部分,它所监控的数据对于分析用户正在执行的应用程序事务,和他们正在经历应用程序的响应状况是非常有意义的,所以透视宝设计开发了浏览器监控的功能模块。
透视宝浏览器性能监控是面向Web端真实用户体验的性能监控与管理,通过分析用户行为、用户分布、页面性能、错误堆栈等数据,帮助开发深入定位问题,为其优化解决方案提供分析的数据依据,还能帮助运营深度分析用户行为。
三、透视宝浏览器监控部署
1、首先通过透视宝官网免费注册账号:

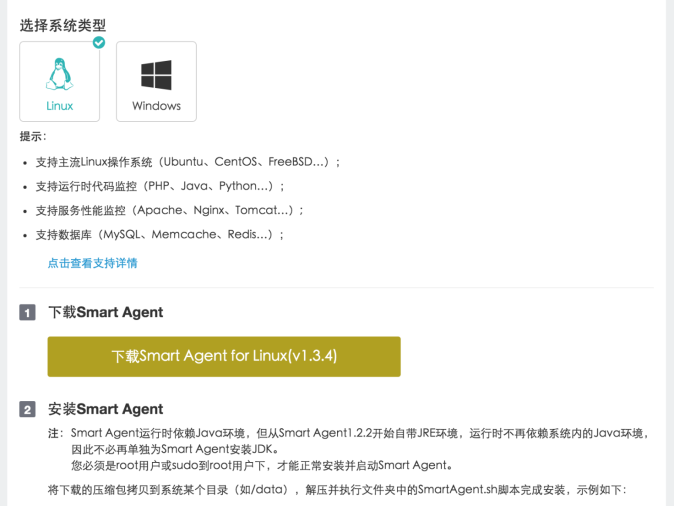
2、注册成功后,可登录透视宝应用管理后台,在配置界面下载安装透视宝Smart Agent:

3、Smart Agent在发现应用之后会自动将一小段JS代码注入到被监测的页面,这段JS将引用透视宝线上RUM监控的JS文件,对当前终端用户所访问的WEB页面进行分析处理,获取页面性能、浏览器基本信息、行为分析等数据,然后通过发送http请求的方式将数据回传到透视宝的数据平台接口。几分钟之后,就可以在【透视宝→浏览器】中查看应用列表和数据了。(当然有些客户不希望在其应用中安装Smart Agent,只想单纯的使用透视宝的浏览器监控功能,对于这样的需求,我们添加了手动引入JS的功能)

四、浏览器监控分类及实现
1、页面性能监控:
通过使用HTML5提供的performance接口获取页面中各个阶段的精确时间,去分析计算出企业所关心的网站性能指标,并按照地域、网页、浏览器、运营商绘制成对应的响应时间分解图和响应时间变化趋势图等。
分析计算出指标:终端用户响应时间,首字节时间,服务器连接时间,响应可用时间,前端时间,文档准备时间, 文档下载时间,文档处理时间,页面渲染时间。
图表实例:
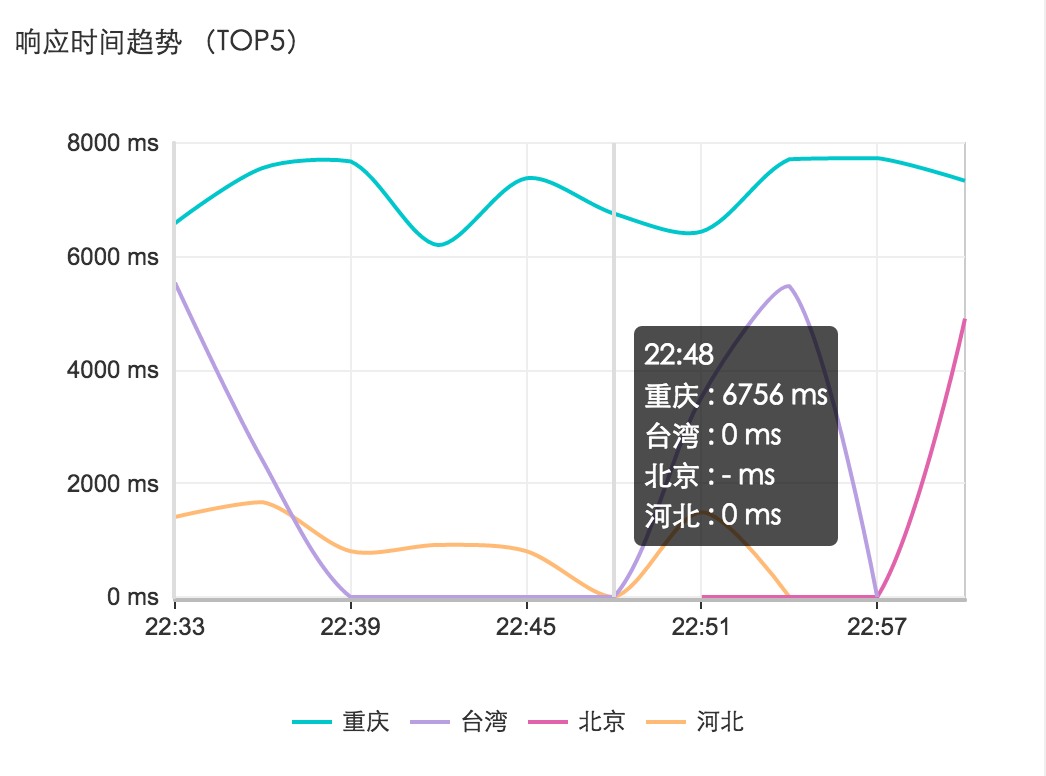
按地域分布响应时间趋势 (TOP5)

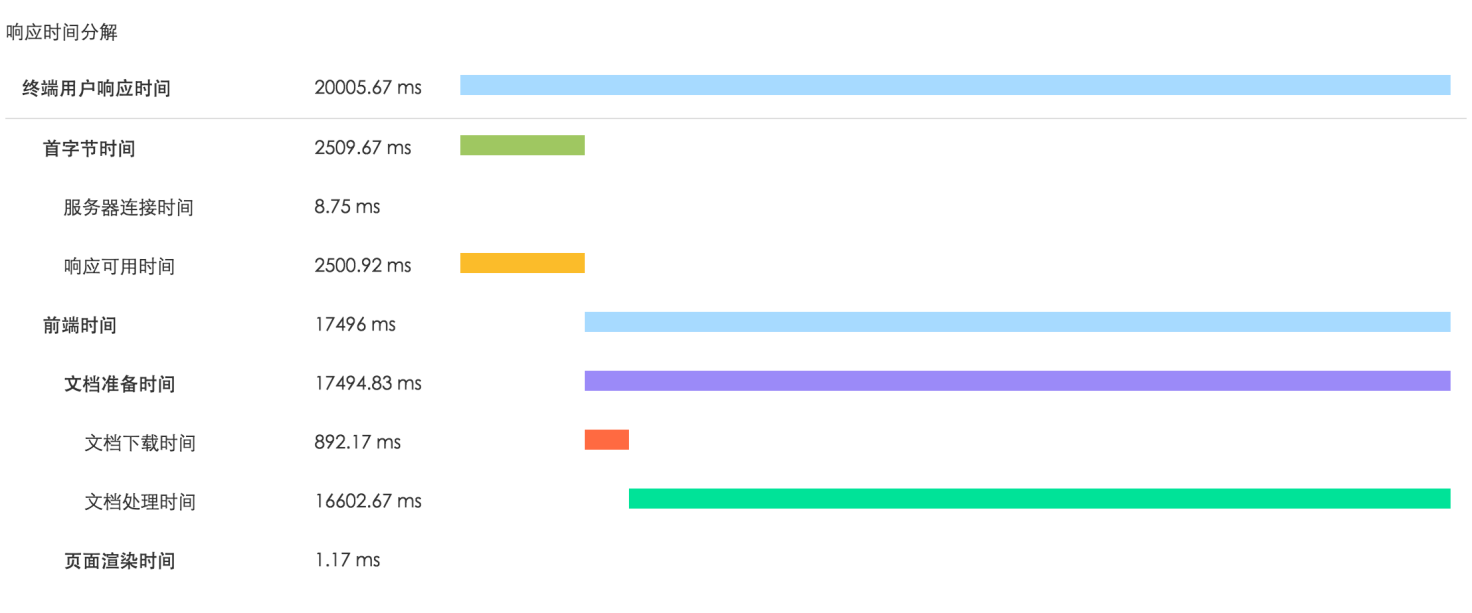
响应时间分解图:

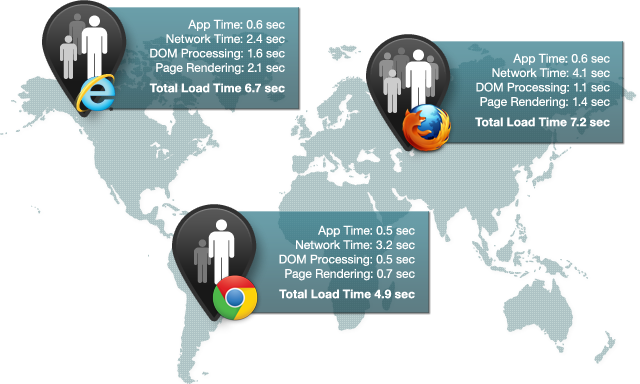
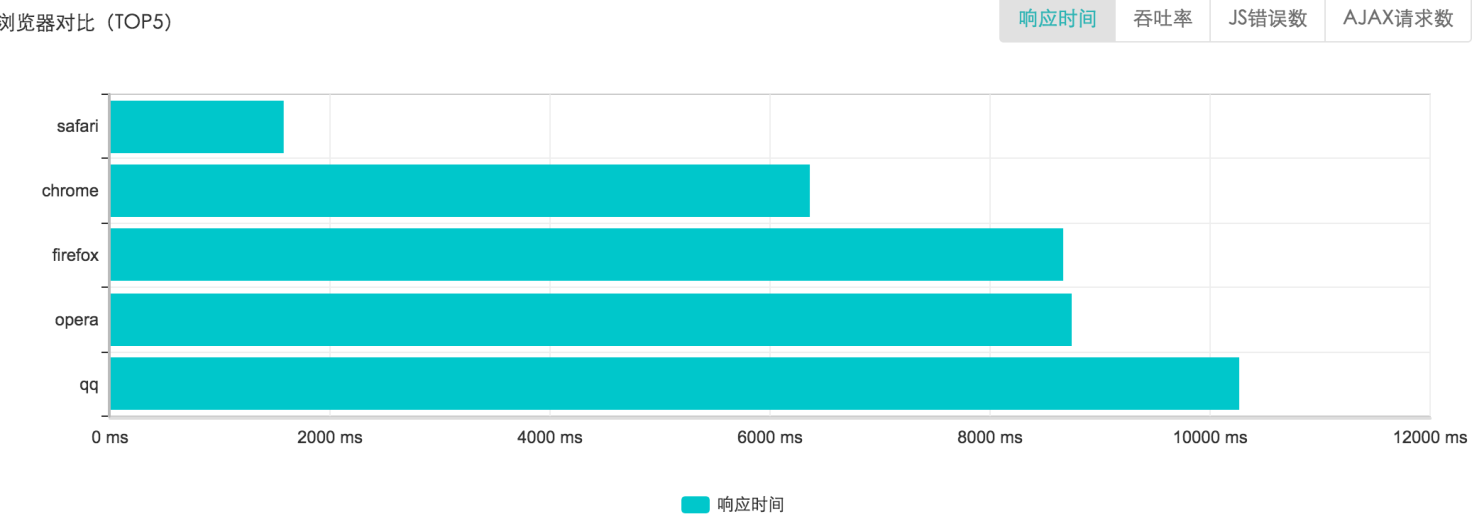
浏览器对比(TOP5):

扩展知识:
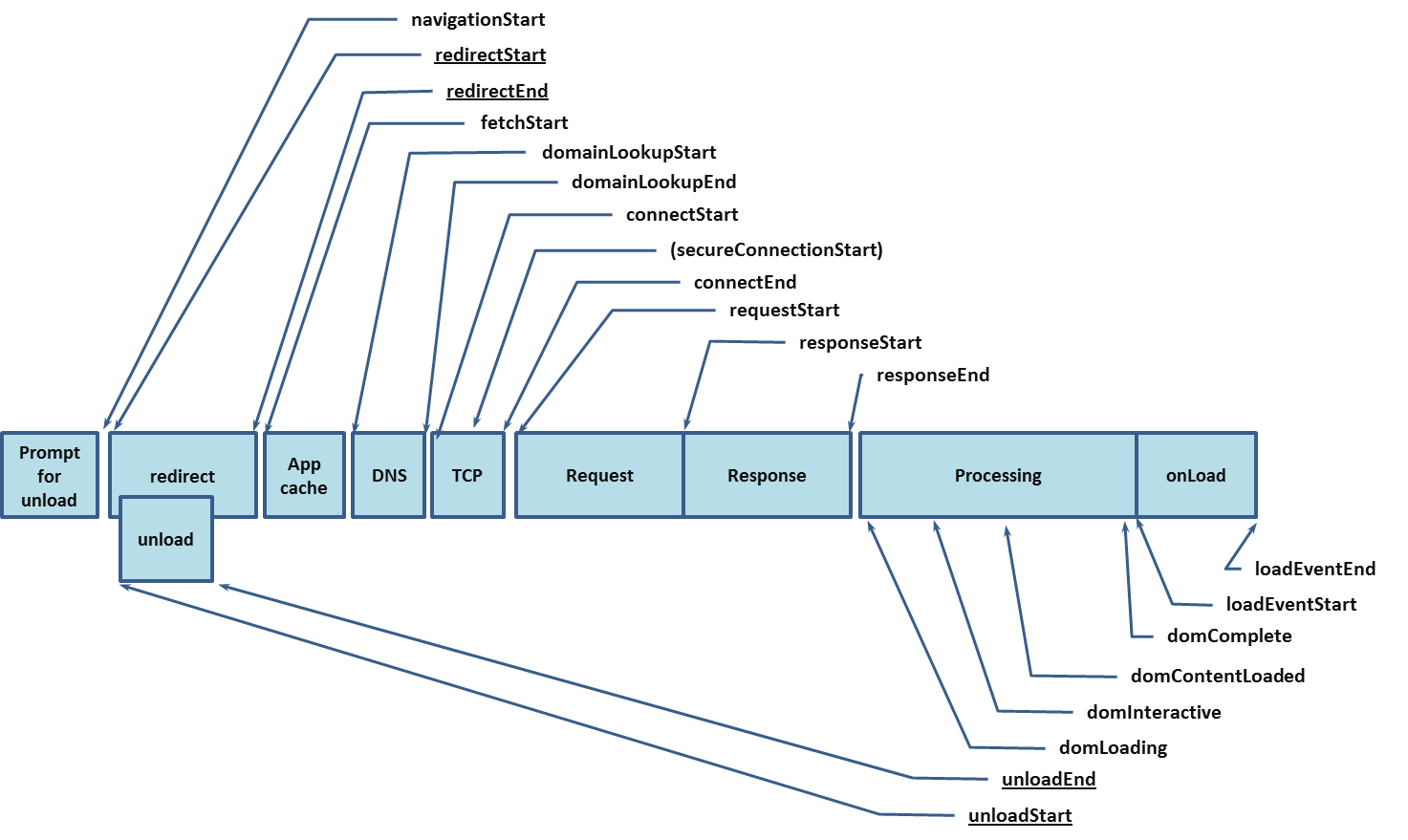
HTML5的performance接口可获取到各个页面的精确时间,如下图所示:

下面是对各个时间变量的解释说明:
navigationStart:当前浏览器窗口的前一个网页关闭,发生unload事件时的Unix毫秒时间戳。如果没有前一个网页,则等于fetchStart属性。
unloadEventStart:如果前一个网页与当前网页属于同一个域名,则返回前一个网页的unload事件发生时的Unix毫秒时间戳。如果没有前一个网页,或者之前的网页跳转不是在同一个域名内,则返回值为0。
unloadEventEnd:如果前一个网页与当前网页属于同一个域名,则返回前一个网页unload事件的回调函数结束时的Unix毫秒时间戳。如果没有前一个网页,或者之前的网页跳转不是在同一个域名内,则返回值为0。
redirectStart:返回第一个HTTP跳转开始时的Unix毫秒时间戳。如果没有跳转,或者不是同一个域名内部的跳转,则返回值为0。
redirectEnd:返回最后一个HTTP跳转结束时(即跳转回应的最后一个字节接受完成时)的Unix毫秒时间戳。如果没有跳转,或者不是同一个域名内部的跳转,则返回值为0。
fetchStart:返回浏览器准备使用HTTP请求读取文档时的Unix毫秒时间戳。该事件在网页查询本地缓存之前发生。
domainLookupStart:返回域名查询开始时的Unix毫秒时间戳。如果使用持久连接,或者信息是从本地缓存获取的,则返回值等同于fetchStart属性的值。
domainLookupEnd:返回域名查询结束时的Unix毫秒时间戳。如果使用持久连接,或者信息是从本地缓存获取的,则返回值等同于fetchStart属性的值。
connectStart:返回HTTP请求开始向服务器发送时的Unix毫秒时间戳。如果使用持久连接(persistent connection),则返回值等同于fetchStart属性的值。
connectEnd:返回浏览器与服务器之间的连接建立时的Unix毫秒时间戳。如果建立的是持久连接,则返回值等同于fetchStart属性的值。连接建立指的是所有握手和认证过程全部结束。
secureConnectionStart:返回浏览器与服务器开始安全链接的握手时的Unix毫秒时间戳。如果当前网页不要求安全连接,则返回0。
requestStart:返回浏览器向服务器发出HTTP请求时(或开始读取本地缓存时)的Unix毫秒时间戳。
responseStart:返回浏览器从服务器收到(或从本地缓存读取)第一个字节时的Unix毫秒时间戳。
responseEnd:返回浏览器从服务器收到(或从本地缓存读取)最后一个字节时(如果在此之前HTTP连接已经关闭,则返回关闭时)的Unix毫秒时间戳。
domLoading:返回当前网页DOM结构开始解析时(即Document.readyState属性变为“loading”、相应的readystatechange事件触发时)的Unix毫秒时间戳。
domLoading:返回当前网页DOM结构开始解析时(即Document.readyState属性变为“loading”、相应的readystatechange事件触发时)的Unix毫秒时间戳。
domContentLoadedEventStart:返回当前网页DOMContentLoaded事件发生时(即DOM结构解析完毕、所有脚本开始运行时)的Unix毫秒时间戳。
domContentLoadedEventEnd:返回当前网页所有需要执行的脚本执行完成时的Unix毫秒时间戳。
domComplete:返回当前网页DOM结构生成时(即Document.readyState属性变为“complete”,以及相应的readystatechange事件发生时)的Unix毫秒时间戳。
loadEventStart:返回当前网页load事件的回调函数开始时的Unix毫秒时间戳。如果该事件还没有发生,返回0。
loadEventEnd:返回当前网页load事件的回调函数运行结束时的Unix毫秒时间戳。如果该事件还没有发生,返回0
2、JS错误信息:通过监听浏览器error事件,在代码层准确定位出错页面或脚本URL,引用页面URL,抓取浏览器错误基本信息指标,并分别按照地域、网页、浏览器、运营商绘制成对应的浏览器JS错误数(TOP5)以及浏览器JS错误率变化趋势等图表。
抓取指标:错误时间点,错误页面地址,错误类型,错误信息,错误位置等。
图表实例:
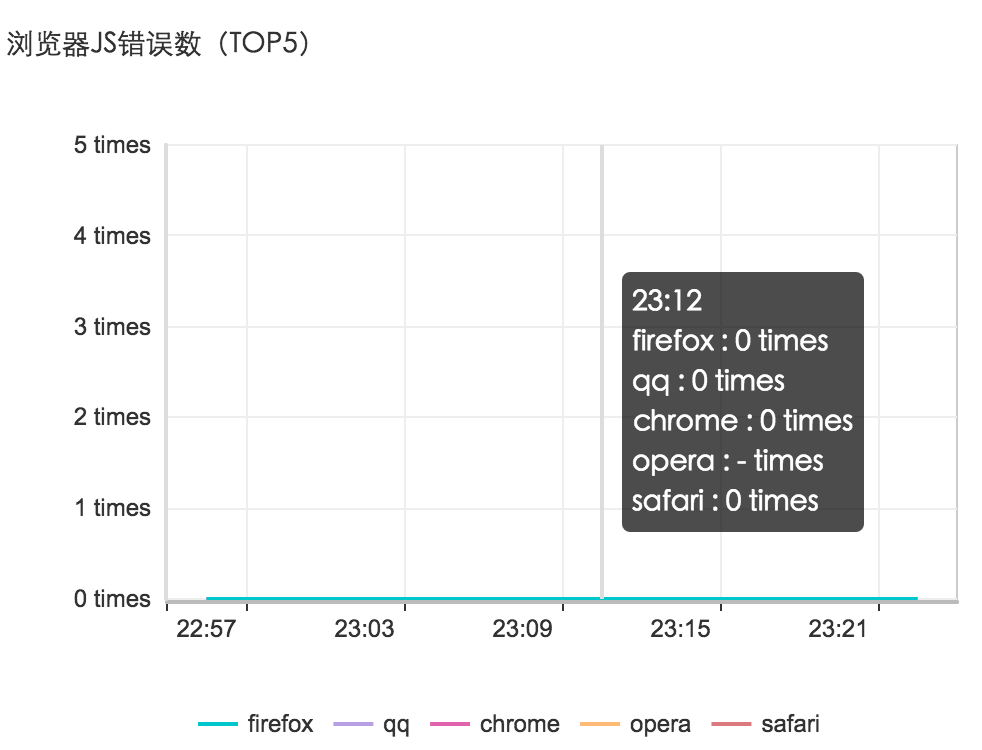
浏览器JS错误率变化趋势(TOP4):

3、客户使用设备以及浏览器信息监测:通过浏览器的window.navigator接口获取用户的平台信息,浏览器类型、版本、引擎,操作系统等信息,然后分析用户在各大浏览器以及系统的访问本页面的比例。
图表实例:
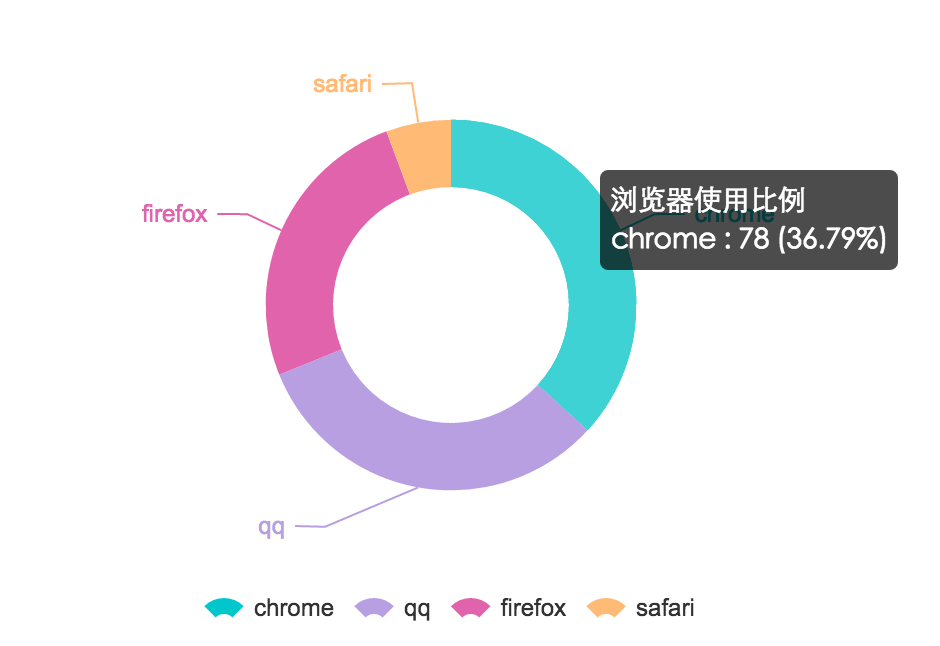
浏览器使用比例图:

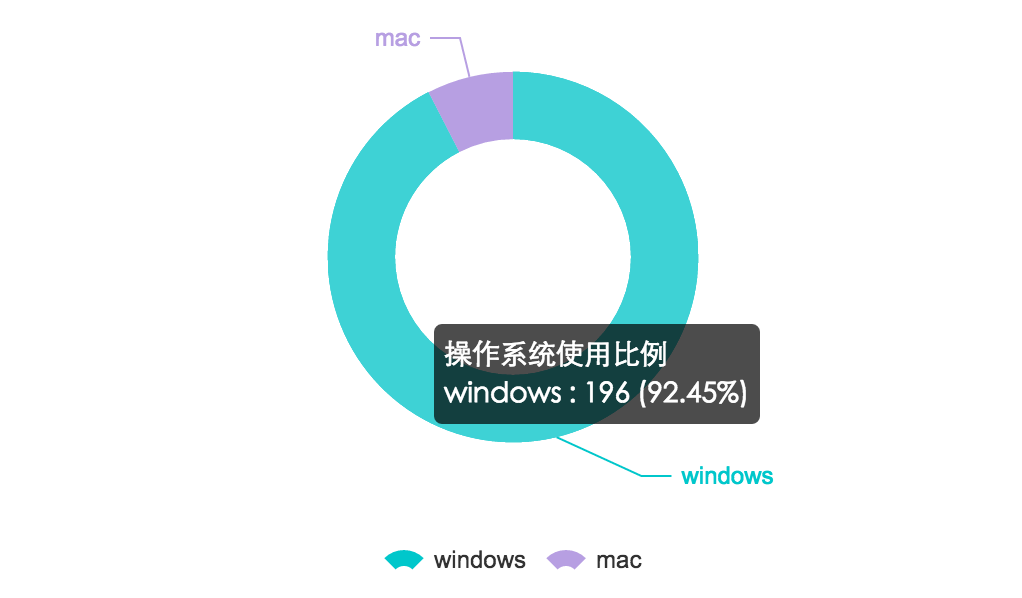
操作系统使用比例图:

4、AJAX监控:
JavaScript调用ajax请求都是通过创建XMLHttpRequest对象来实现的(不包括ie7以下的版本),我们对此对象以及里面的open,send,readystatechange等方法进行了重写,用户在进行ajax请求的时候可以通过重写的方法做一些基本的过滤操作,进而达到既不影响用户代码又可以抓取ajax请求信息的目的。
在ajax监控中抓取了ajax请求URL,请求类型,请求数据大小,响应时间,响应数据大小,响应首字节时间,响应最后一个字节时间,响应状态,callback执行时间,请求超时时间等指标。
图表实例:
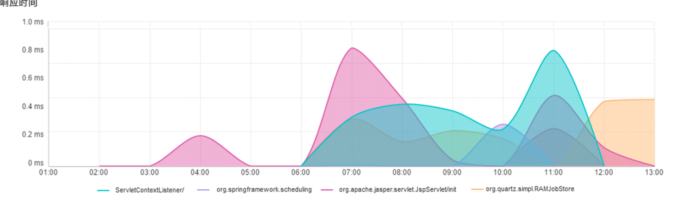
ajax响应时间图:

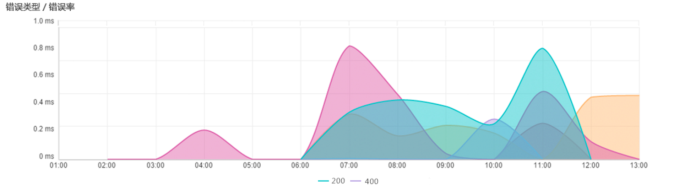
ajax错误类型图:

5、用户行为监测:通过监听用户的所有操作行为及其对应请求信息,比如:一个登录页面,可以记录下用户点击“登录”按钮对应发送ajax请求以及响应等信息,进而实现端到端的行为分析。
除了以上列举的几个功能,透视宝浏览器监控还有更多的功能,比如总访问用户,总页面数,总访问次数以及在各个分类下的吞吐率变化趋势等,如果您想了解网站和前端应用的RUM,那就来试试吧:http://cloudwise.mikecrm.com/f.php?t=K49gbV

