20. Mobiscroll

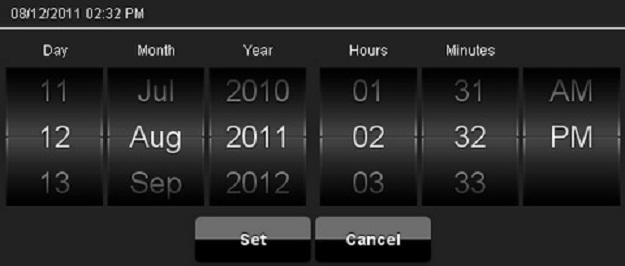
Mobiscroll是用于触摸设备(安卓手机,iPhone,Galaxy平板)的旋转滚轮/日期和时间选择器的jQuery插件。这个控件能轻易地定制来支持任何常规值并能用于常规选择控件(下拉列表)作为直观的选择项。这种控件可以更换主题,你可以在CSS里更改外观。它还带有预定义,漂亮的配色方案,并通过了IOS4,Android 2.2,Android 2.3,Chrome,Safari,Firefox和IE9的测试。
21. Minimit Gallery

Minimit Gallery 是一个高度可定制的,可无限扩展的插件,用来显示相册、幻灯片、旋转木马、滑动等效果, 实际上所有包含复杂效果的东西不超过10kb 。使用 Minimit Gallery 你可以将更多的时间放在构思和界面的动态效果上,所有的逻辑功能将通过此插件来进行管理。它是为JavaScript/Jquery 高级程序员设计的,因为你需要编写所有的动画和相册样式表。它已经在IE7+, Firefox, Safari 和 Chrome上测试通过。
22. Cycle 2

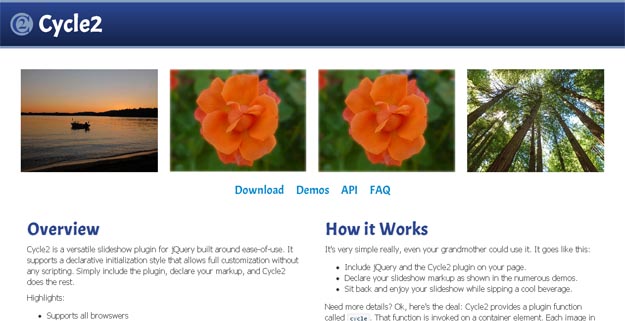
Cycle是一个相当古老却很流行的jQuery幻灯片插件。它现在有一个新的,改进的版本:Cycle2.这个插件非常适用于任何想要创建完全自定义的幻灯片的人群,使用这个插件不需要声明任何标记语言或者样式。功能上,它也很灵活。Cycle2支持响应布局,对全部或单个的幻灯片有设置选项,并能通过全特性API轻易地得到拓展。
23. Circular Content Carousel

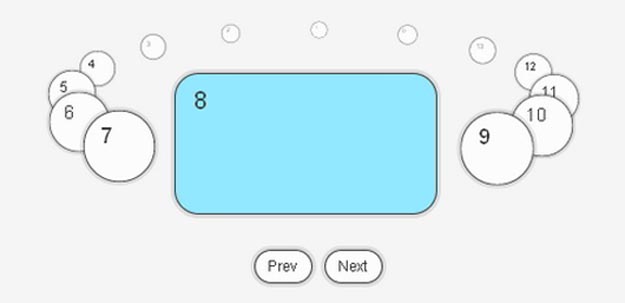
这款插件用在在可以附着概要描述内容的滑动条上,当用户点击内容时(图片中的more按钮),一个小的盒子会滑动到当前盒子的旁边,在那里用户可以阅读和看到与主题相关的详细信息,并且滑动条还可以起到导航的作用。
24. Tooltipster

Tooltipster 是一个 jQuery 插件,用来快速创建 HTML5验证 和灵活的工具提示。这个插件体积小小 (4.8kb 缩小后),运行速度快,并且能够灵活定制。它的外观可以通过CSS(主题支持)和箭头的位置来改变。跟随鼠标,外观的延迟/周期,都可以进行定义。
25. Colortip

它在你的页面中把元素的title属性转化为一系列的多彩的工具提示(tooltips)。有6中颜色可用,所以你可以轻易地在你的设计中配色。在colortip-1.0-jquery.js中,你还可以通过把附加的样式类包含到样式表,给颜色数组添加元素来创建自己的工具提示。
26. MasonJS

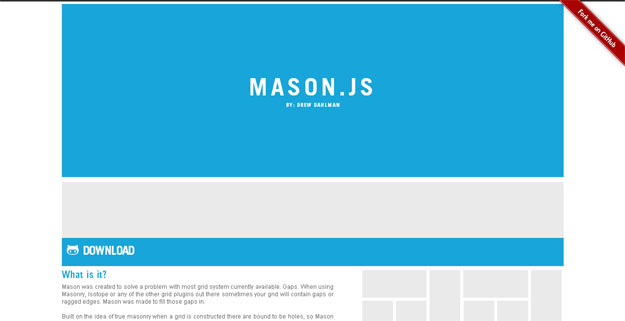
MasonJS,这个jQuery插件用来解决当前大多数的网格系统相关的问题。当使用Masonry,Isotope或者任何其他的网格插件,你的网格将会包含凹凸的边缘和沟缝。Mason就是用来填充这些沟缝的。
MasonJS关注你的网格并查找所有构成网格的元素。它创建了一个基于这些元素尺寸的完美网格阵列,并循环查找网格中的每一个元素块来决定缝隙的位置。然后他就用填充元素填充缝隙,这是你可以定义或者在你的网格中复制元素。
27. Unslider

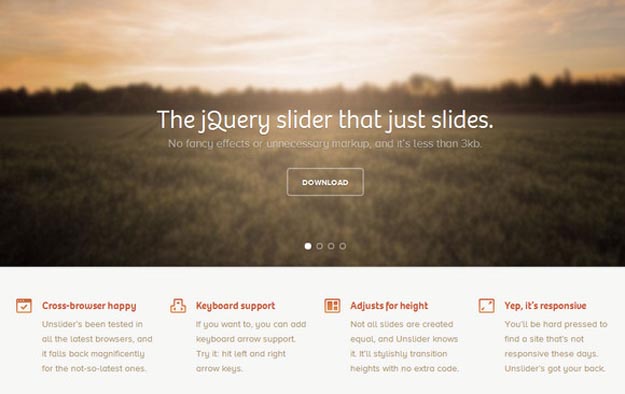
Unslider是一个只能滑动的jQuery滑块插件。没有奇特的滑动效果没不需要标记,并且它体积小于3kb。 它非常流畅,灵活,体积非常小。 Unslider已经在所有最新的浏览器中测试过,并能在落后的浏览器中优雅降级。你可以在需要的时候添加键盘指针支持。不是所有的滑动都一样,Unslider也知道这一点。在没有额外的代码下,它能在高度上时尚地过渡。这些天你很难找到不能响应的网站。Unslider回来了,它是完全响应的。
28. Camera : 支持触摸的jQuery幻灯片插件

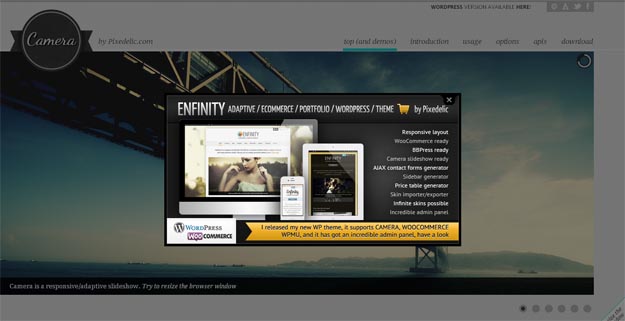
Diapo的开发者已经创建了一个新鲜的插件,叫做Camera,它带有很多特性并在响应式布局中工作良好。可以通过HTML元素(图像,文本,视频等)来创建幻灯片,Camera会在一个外观优美的接口中显示出来并带有一系列的过渡效果。
29. Royal Slider

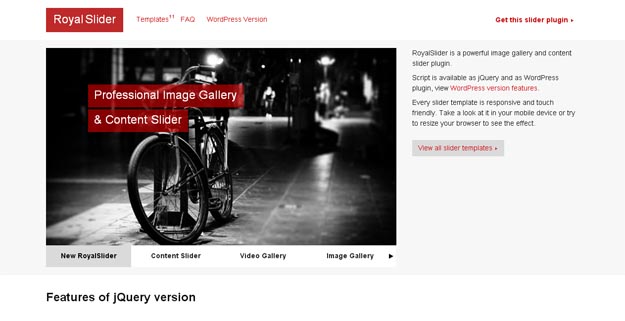
Royal Slider是一个jQuery插件,它可以在滑动片中显示任何HTML内容(图像,视频,文本等),并带有不凡的特性。幻灯片有50项可供定制,4套带有PSD源文件的皮肤,9个预组件的模板(不断更新)和所有的CSS样式。在CSS3的动画效果下(JS降级),该插件工作在主流的浏览器中,并能在移动设备中响应式输出,运行高速。同时,因为有了延迟加载功能(只加载部分项目),在有很多幻灯片的情况下,它也能快速完成加载。
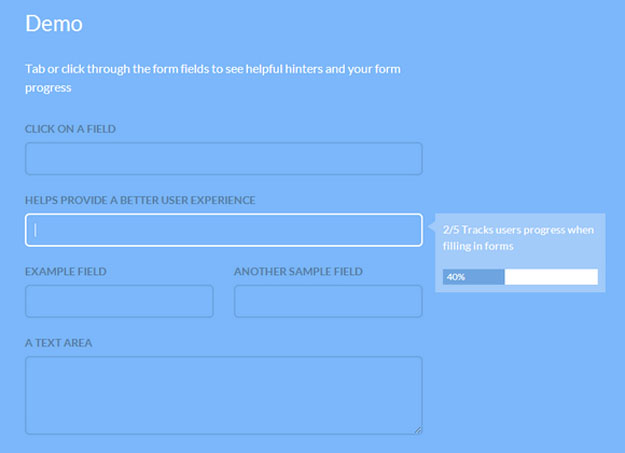
30. Progression.js

Progression.js插件在用户完成表格时提供实时提示和经度更新。你所需要做的就是给你的表格一个唯一的ID。然后把数据进度的数据属性添加到每一个元素,这些元素是表格中的一个处理步骤。一旦你创建了表格,你就要初始化这个插件。
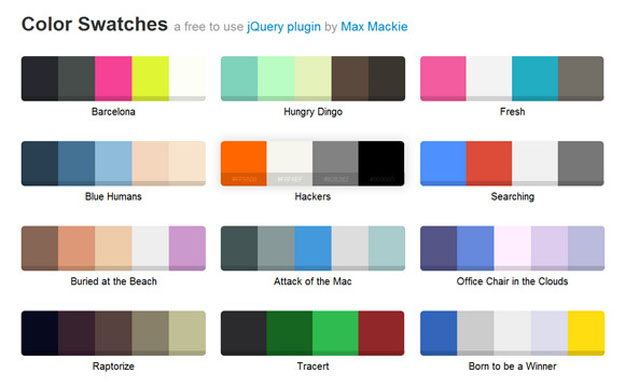
31. jQuery 颜色板

jQuery.swatches 是免费的,用来将单行的div转变为漂亮的彩色调色板。你可以按照希望的方式对其自定义。每一次对不同的选择符调用swatchify()的时候,使用不同的类将会渲染出不同的色板组。
32. jPages : JavaScript 驱动的分页插件

jPages是一个客户端的分页脚本 (一个 jQuery 插件) ,它具有键盘+滚动浏览,自动翻页,延迟显示以及自定义浏览面板的特性。同一个页面可以插入任何数字的分页元素,并且非常容易放置定位。
33. FitText

FitText是一个简单单功能性强的jQuery插件,它用来创建适应已定义元素的文本。它能自动更新字体尺寸并,并自动适应换行元素,保证不会因为字体因素而造成布局崩溃,能在移动端或PC端浏览器中显示页面。
34. FitVids.js

FitVids.js是一个轻量的,简单易用的jQuery插件用于创建流畅的嵌入视频。FitVids自动设置固有比率方法来在你的响应式设计中完成创建流畅的视频。
35. Swipebox

Swipebox是一个jQuery灯箱插件,并支持触摸事件,在响应式布局中也工作良好。当使用擦除手势或者键盘事件时,它会显示单个或者一组图形性质的元素。插件主要使用CSS过渡并在支持性不好的浏览器中提供jQuery降级。
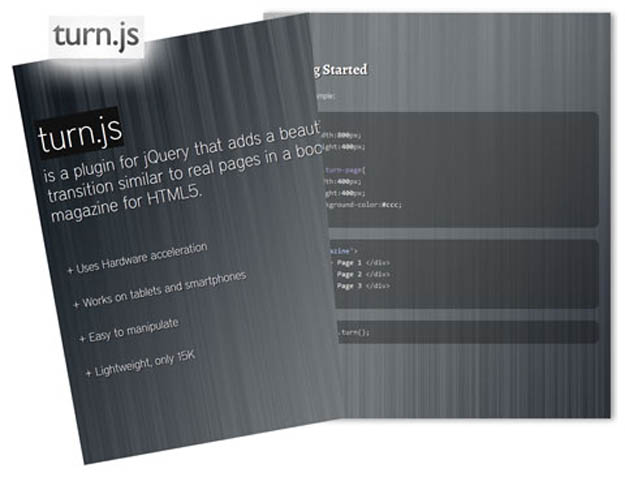
36. Turn.js

Turn.js是一个jQuery插件,它带有可爱光滑的翻页过渡效果。第一页作为封面,剩余部分可以通过翻动页面的任意角度来浏览。Turn.js只有15kb,可在移动端和平板浏览器中使用,并使用了硬件加速。
37. imBookFlip

imBookFlip插件能在一个内联框架或者直接在整个页面显示出书本样式的内容。页面可以设置为可翻动,用户可以点击或者通过自动播放来翻页。悲哀的是,它不支持拖动翻页效果。同样,它的API允许直接指向目标页面。
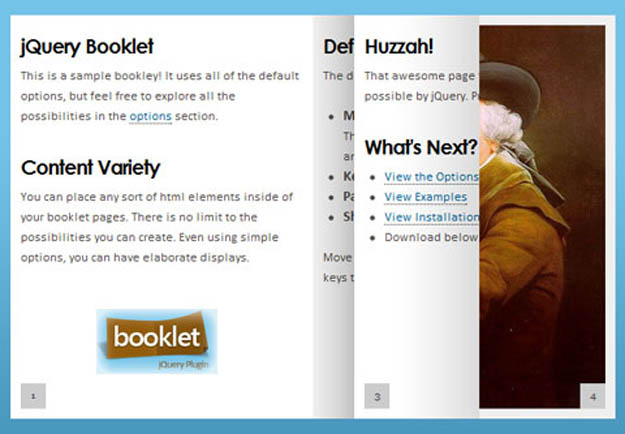
38. Booklet

Booklet可能是这个列表里选项最多的插件,它能配置每一个变量。JS翻页效果不是很强大,因为它要保持内容在范围内(不超过书本本身),但它工作健壮。可以通过键盘,前后键或者自动播放来翻页。每一个页面有一个唯一的URL(使用哈希标签)。它支持章节,显示页面号,回调交互。
39. Gmaps.js

GMaps.js 是一款资源丰富的jQuery插件,它可以使消耗过高的谷歌地图轻便化。此外,加入了一个特殊定位的标准地图,我们可以定义其缩放比例,添加商场,得到用户所在位置(HTML5 geolocation),定义了路径,标记出路线并且还有跟多内容仅仅通过一小段代码。
40. JQVMap

JQVMap用来渲染矢量地图的jQuery插件,它在现代浏览器中使用SVG,其余的浏览器中使用VML。这是一个基于jVectorMap插件高度修改的版本,带有即用的世界地图。有很多美化地图的选项,如颜色,边框或模糊。

