Twitter Bootstrap 团队已经发布了Bootstrap 3.0 RC1,我们可以从中先领略到Bootstrap 3.x带来的全新特性。从目前来看,Bootstrap 3.0已经远远优于2.x版本了。下面就来看看该版本中引入了哪些新特性。
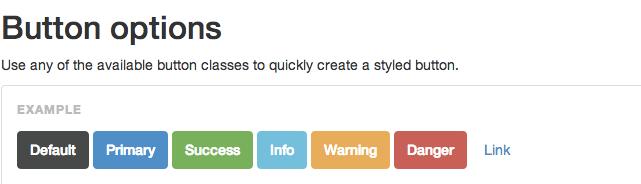
扁平化和整洁的UI
又是扁平化!自从苹果iOS的UI从拟物化过渡到扁平化后,这种风格如今已经成为了现代化设计的代名词。而标榜“移动优先”的Bootstrap 3没有理由不扁平化。

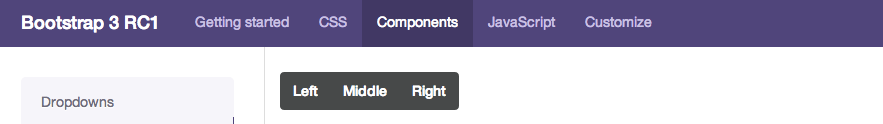
Bootstrap 2.0通过一个简单的应用和一个统一的界面使之风靡互联网,而Bootstrap 3将这种风格上升到了另一个层次。除了带来了扁平化的UI外,Bootstrap 3还将标志性的紫色和导航栏用到了文档的主题中。

这样使得界面更加整洁,也使得Bootstrap可以更好地跨设备和浏览器。
图标字体
图标字体(glyphicons)现在已经从Bootstrap代码库中分离出来,你可以作为插件来使用它。
图标得到了重新设计,并且提供了一些新的有趣的图标。

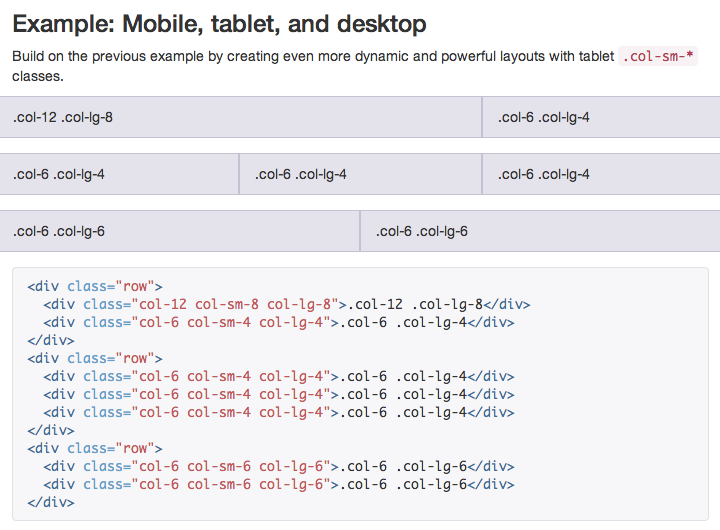
新的网格系统
Bootstrap 3中的新的网格系统允许根据设备大小通过变量来声明。比如,你可以针对桌面环境设置4列布局,针对平板电脑设置2列布局,针对手机设置1列布局。这样,你就可以很容易地控制你的页面的跨设备显示效果。

根据列的表单布局
Bootstrap终于摆脱了它的表单控件类,在Bootstrap 3中你可以使用更整洁的网格类。比如:
<div class="row">
<div class="col-4">
<label>
</div>
<div class="col-8">
<input type="text">
</div>
</div>
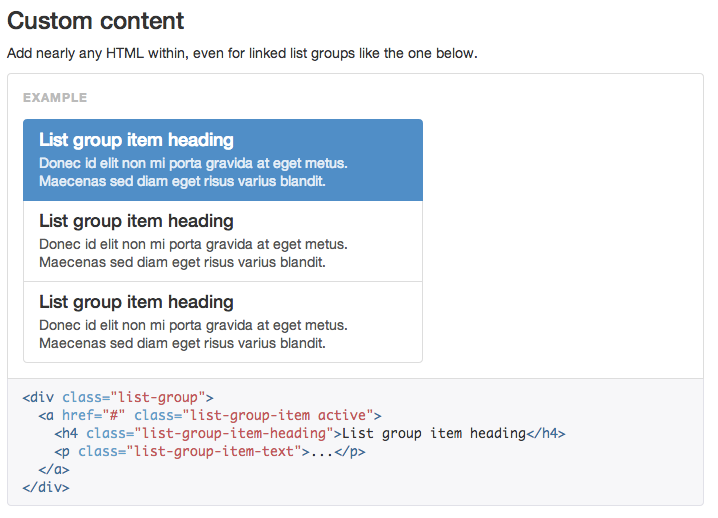
列表组(List group)
List group是一个新的组件,现在你也可以使用Bootstrap来创建一些应用原型,比如RSS Feed、状态列表、链接列表等。

如上图,通过自定义内容列表组,您可以轻松地创建reddit网站原型或者其他元素。现在,Bootstrap也多少开始朝着CSS原型框架的方向发展了。
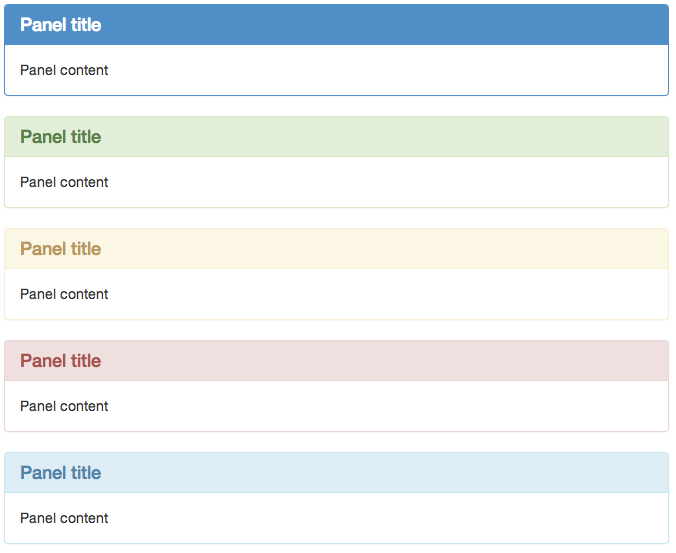
上下文面板
Bootstrap现在开始更加认真地对待其着色系统,无论是警告、通知还是其他元素,现在都根据整体着色来进行风格化。

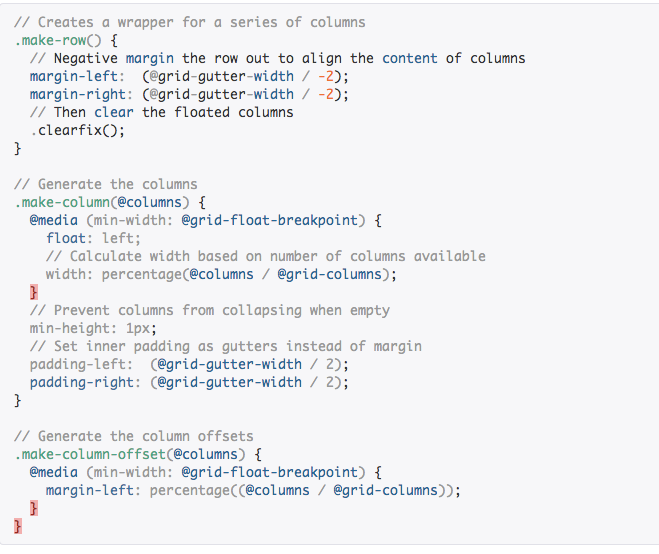
Row Mixins
现在你可以轻松地创建自定义的网格,或打散网格只定义那些你需要的部分(比如内容、侧边栏),而无需自定义一个完整的12列网格。
除此之外,你还可以为你的流体形式的行指定断点。下面是Bootstrap使用的代码:

你可以通过各种变量来修改Mixins的行为,比如@grid-float-breakpoint、@grid-columns和@grid-gutter-width等。如果想重建网站的布局,可以这样做:
@grid-float-breakpoints: 768px
@grid-columns: 16
//I like 16 col layouts
@grid-gutter-width: 20px
#wrap {
.make-row();
}
#header {
.make-column(3);
}
#inner {
.make-column(13);
}
.content-sidebar-wrap {
.make-row();
}
#content {
.make-column(12);
}
#sidebar {
.make-column(4);
}
Bootstrap 3.0最新版下载地址:http://getbootstrap.com/
