关注 Android Design 的同学可能都会知道,自从 Google I/O 2013 的 Android Design Section 上专门讲解了 Drawer 和 Google 自家应用纷纷涌上 Drawer 之后,这个刚刚正式加入 Android Design 中没多久的新导航方式一下子就火了起来,Google 应用之外的第三方应用们纷纷尝试使用新的 Drawer,有的也获得了不错的成效,但是有些应用却比较失败。
Drawer 作为新一代 Android Design 的代表之一,具有非常高的泛用性。很多旧的导航方式都可以无违和的被 Drawer 替代。这次的 Android Design,我们就来总结一下现在可以透露的关于 Navigation Drawer 的情报。
Drawer 的黑历史
要了解现在的 Drawer,就不得不提提他的历史。在最早的时候,Drawer 还不是现在这个样子的。第一个应用了 Drawer 交互的 Google 应用是天朝人民不甚熟稔的 YouTube。

可以看出,YouTube 中使用的 Drawer 和现在我们熟悉的 Drawer 还是有很大的不同的。它使用了 Up 箭头作为指示,展开的方式是内容向右侧滑动使 Drawer 露出。而在 YouTube 之外,Google 方面也对 Drawer 进行了一番研究。

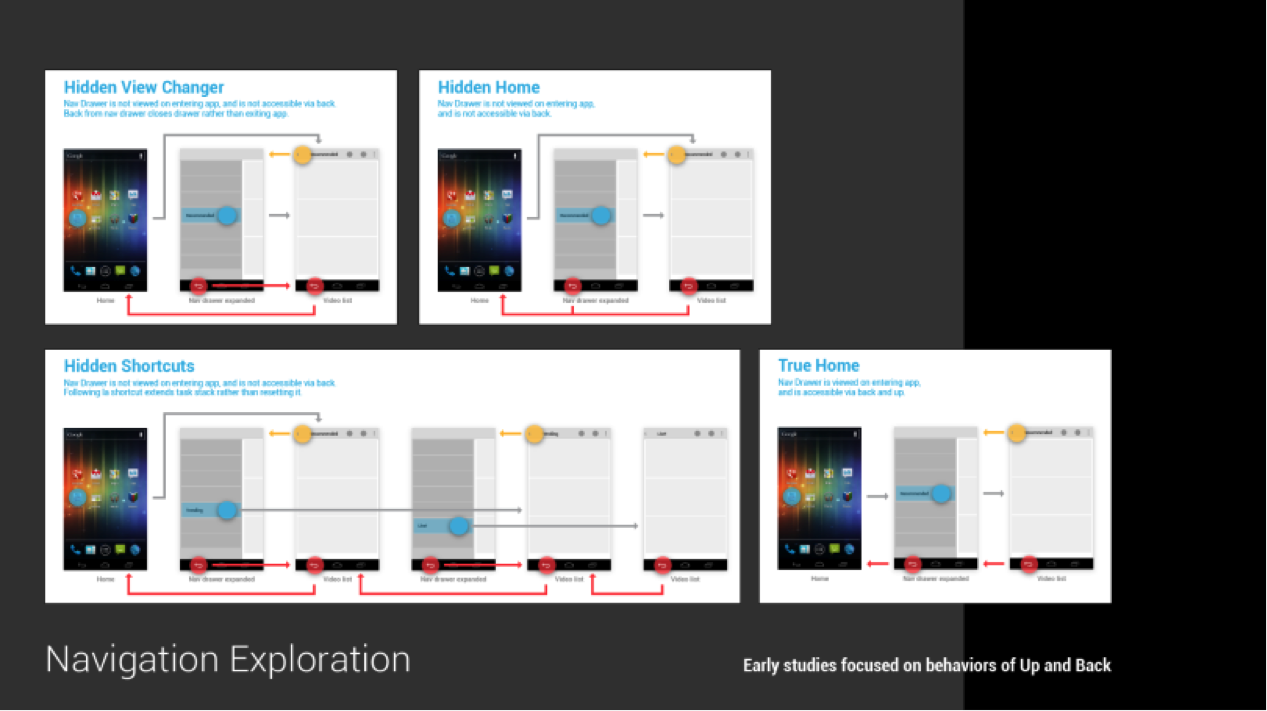
稍微解释一下这张图。图中出现了几种对于 Drawer 的 Up 和 Back 的探讨。Hidden View Changer 的特性是,只有通过 Up 才能唤出 Drawer,在抽屉按下 Back 则会返回应用主界面;而 Hidden Home 则是在应用的主界面和 Drawer 打开的状况下按 Back 都可以退回上一界面;Hidden Shortcuts 的情况下,Back 不会返回到"上一画面",而是和 Up 一样返回到(Drawer 未展开的)上级界面;至于 True Home 则是把 Drawer 作为真正的主界面,在列表下按下 Back 或者 Up 都会打开 Drawer,而只有在 Drawer 中才能通过 Back 返回上一画面。些交互方案各有特点,基本上包含了当前见到的绝大多数 Drawer 的操作逻辑。

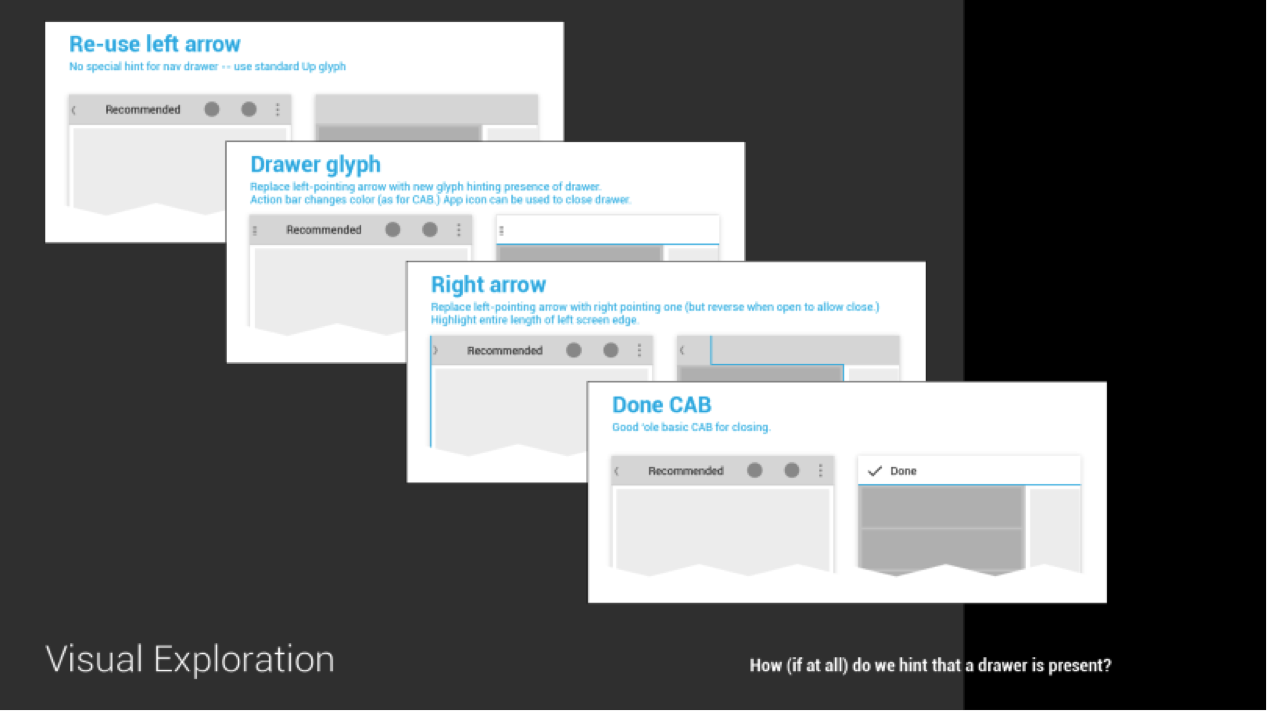
这张图则是说明了 Android 团队尝试的各种 Drawer 标识。从最早的 Up 箭头到反 Up 箭头(右箭头),甚至还有诡异的 Contextual Action Bar 样式,结果最后被采用的还是三条横杠的指示。顺便说个顺便说个有趣的事儿,这三条横杠被 Google 团队内部人员戏称为 "Hamberger(汉堡)"。实际上 Google 并没有强制开发者使用这三条横杠。反正我是觉得这三条横杠不好看...

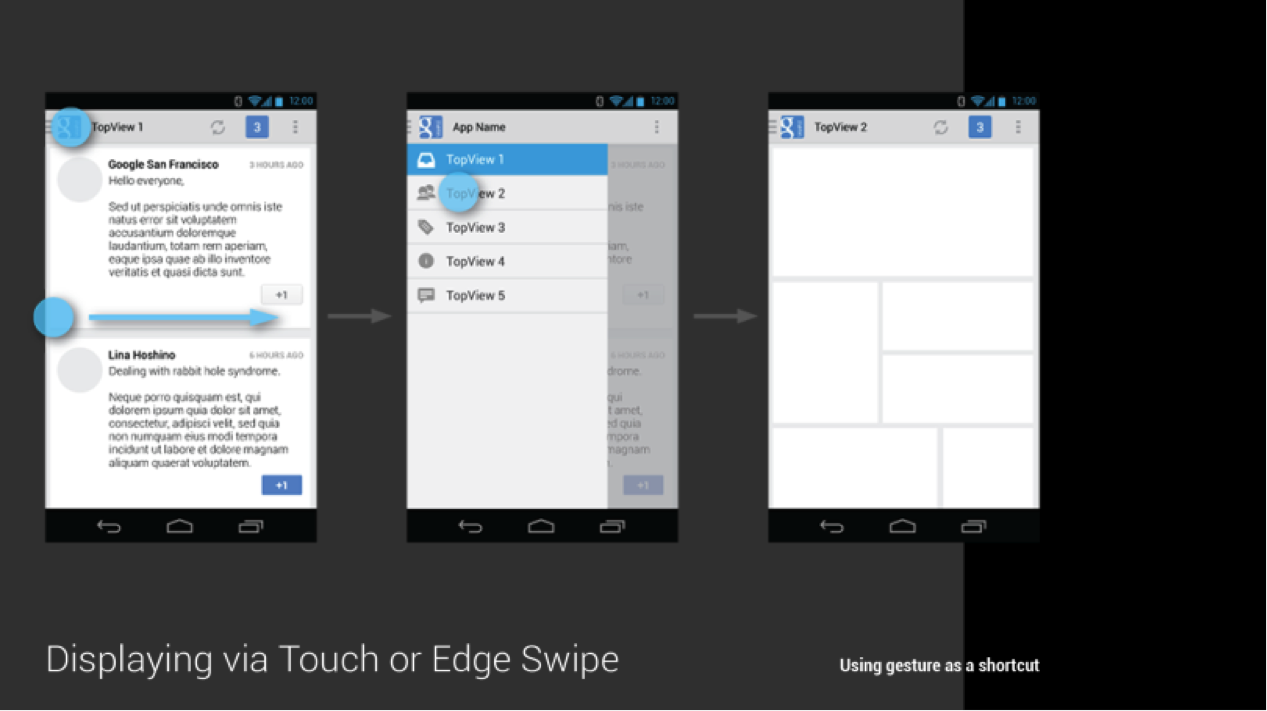
除了单击应用图标区域之外,Android 团队认为 Drawer 应该也能通过更方便的方式触发。毕竟现在手机的屏幕越做越大,大屏手机上想要触到左上角的区域还真不是一般的蛋疼。Android Design 团队选择了使用了左侧滑入这一手势。
Drawer 的优势
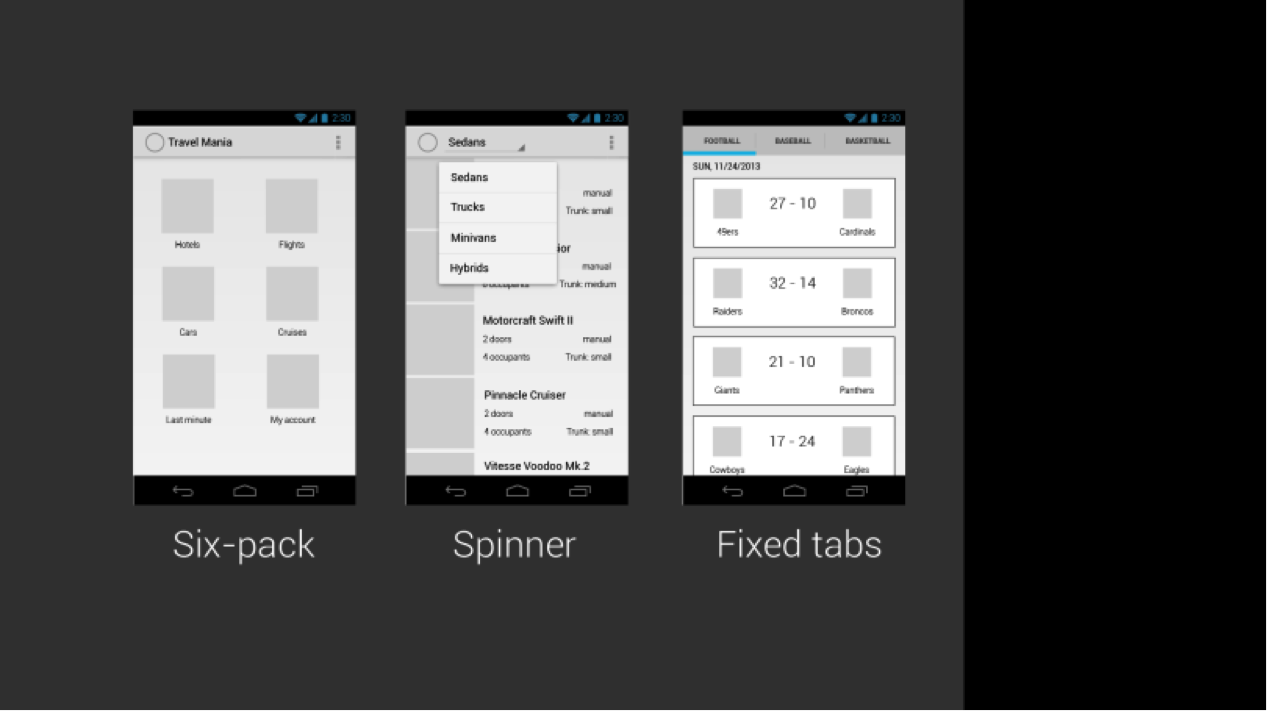
在 Drawer 之前,开发者们大多数使用的是下面几种导航方式: 腹肌式(Six-pack),下拉栏式,还有 Tab 式。

这三种交互方式也算是各有各的好处。对于腹肌式的导航而言,直观的排列展示所有的分类。下拉栏式的好处在于直接展示内容的同时占用的空间小,可以把 Action Bar 的空间留给 Action Overflow 和其他常用操作。而 Tabs 的优点则是在直接展示内容的同时可以快速的切换分类。

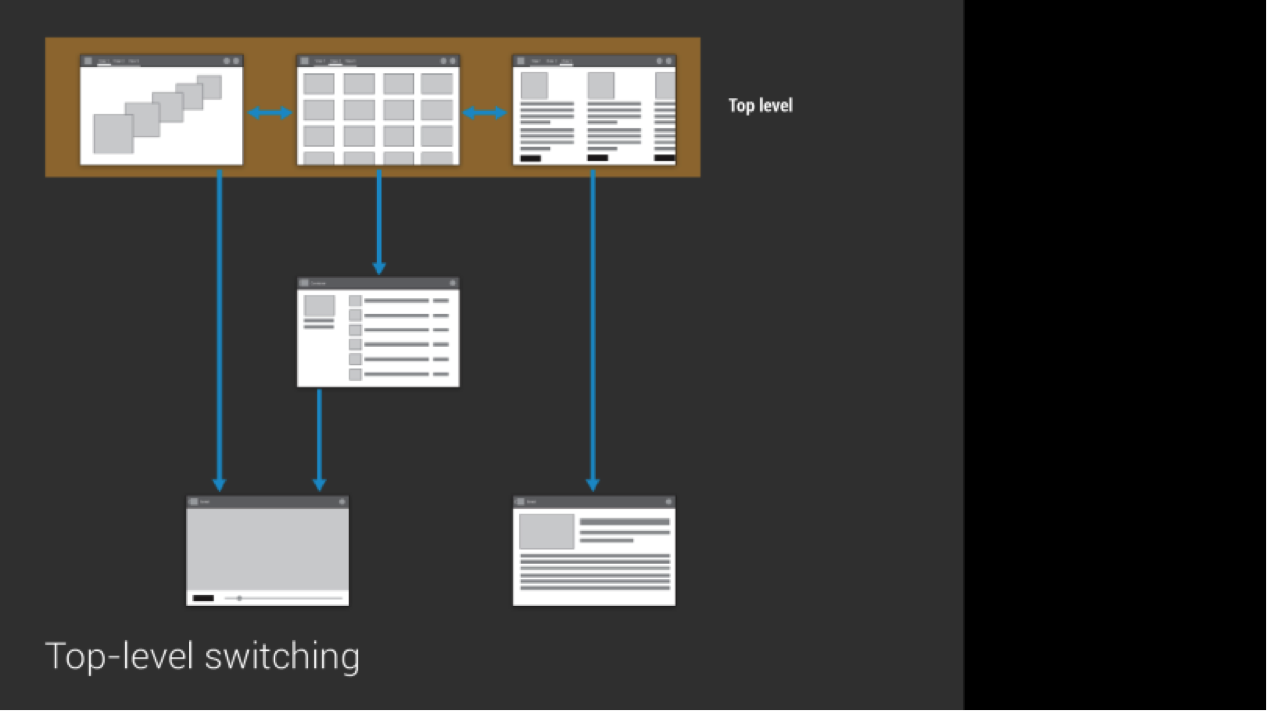
而不同的导航方式则提供了在顶级视图(如上段举例中的"分类")间切换的途径。但是在能够切换顶级视图的情况下,想要在非顶级视图间导航就略显麻烦了——用户必须退回顶级视图,在顶级视图切换分类之后再进入别的内容。这个时候,就应当是 Drawer 登场的时候了。

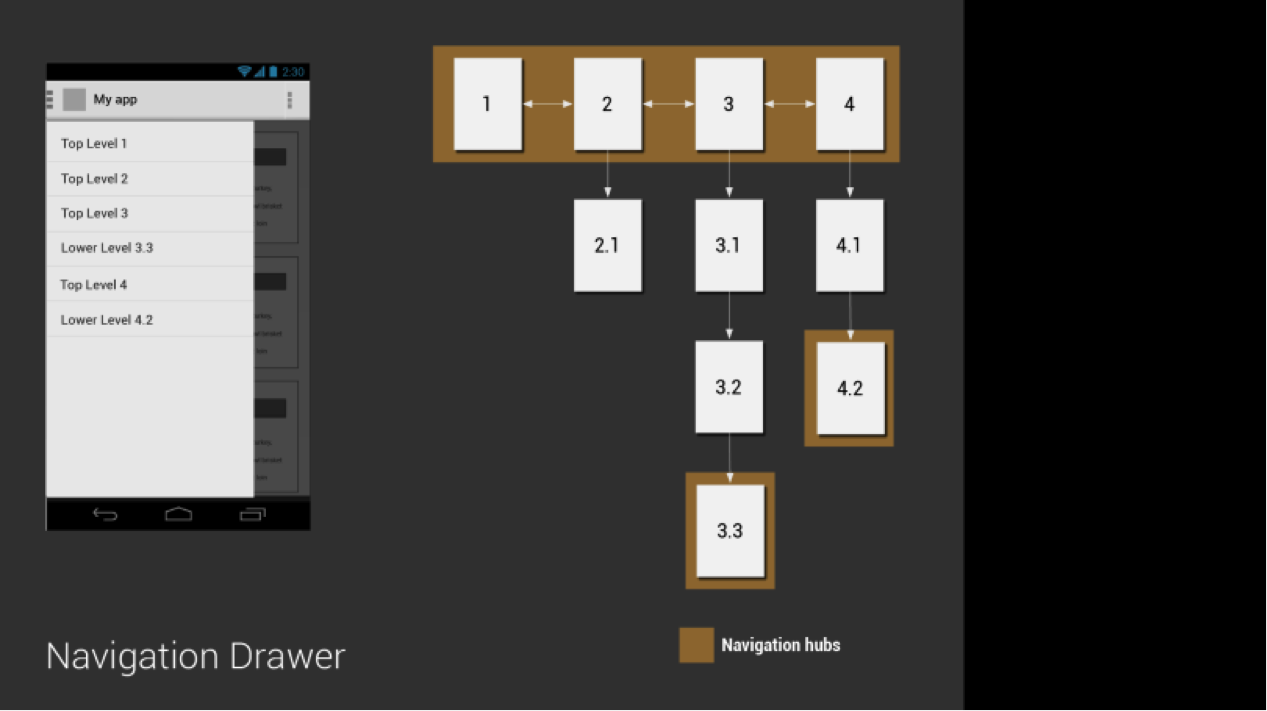
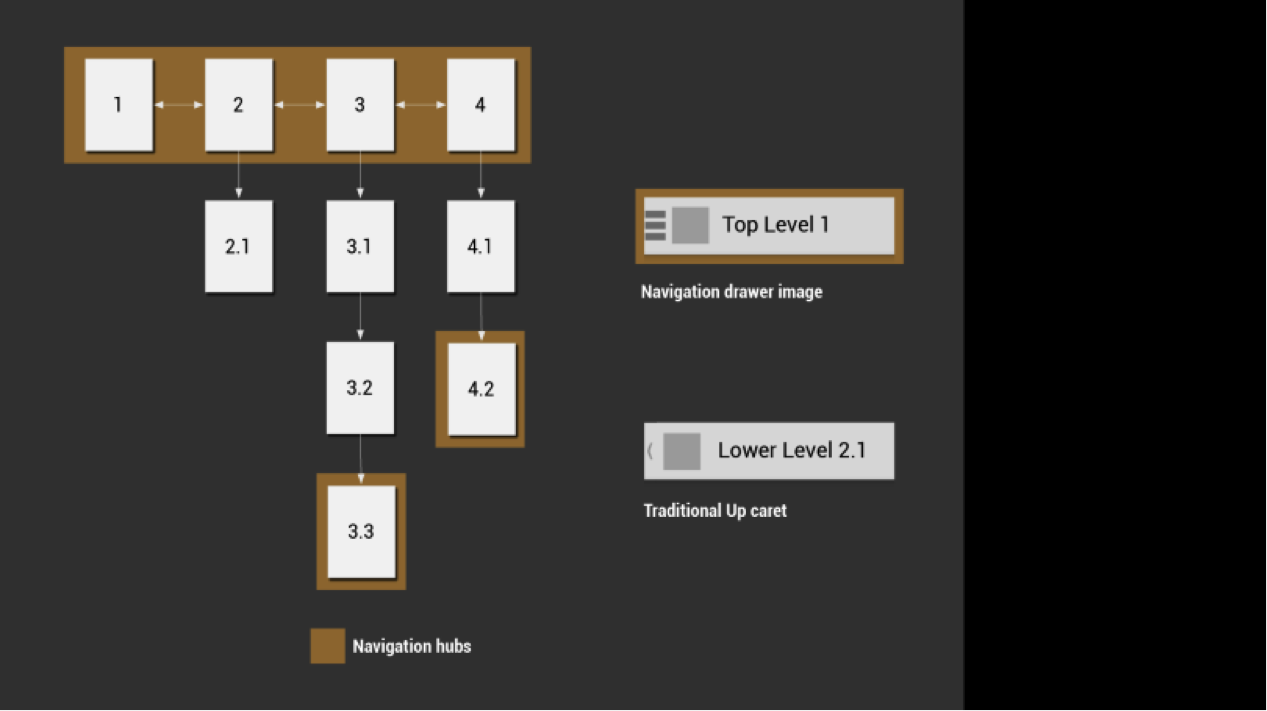
Drawer 的好处就是能够提供在非顶级视图间导航的能力。以上图为例,假设一个应用最常被用到的界面是顶级视图的 1,2,3,4,和非顶级视图的 3。3,4。2,如果使用其他的导航方式,想要从 3。3 到 4。2 就会使一个万分痛苦的过程。而如果引入了 Drawer 这种导航方式,想要从 3。3 到 4。2 就只需要把 Drawer 拉出,点击 4。2,完成~
说了这么多,什么情况下该使用 Drawer 呢? 这里总结一下: 当你有三个以上的顶级视图,有很深的导航层级,需要在很深的层级中添加导航中枢,需要用到十字导航,或者需要更好的内容结构的时候,就应该考虑使用 Drawer 了。
Drawer 的一般结构
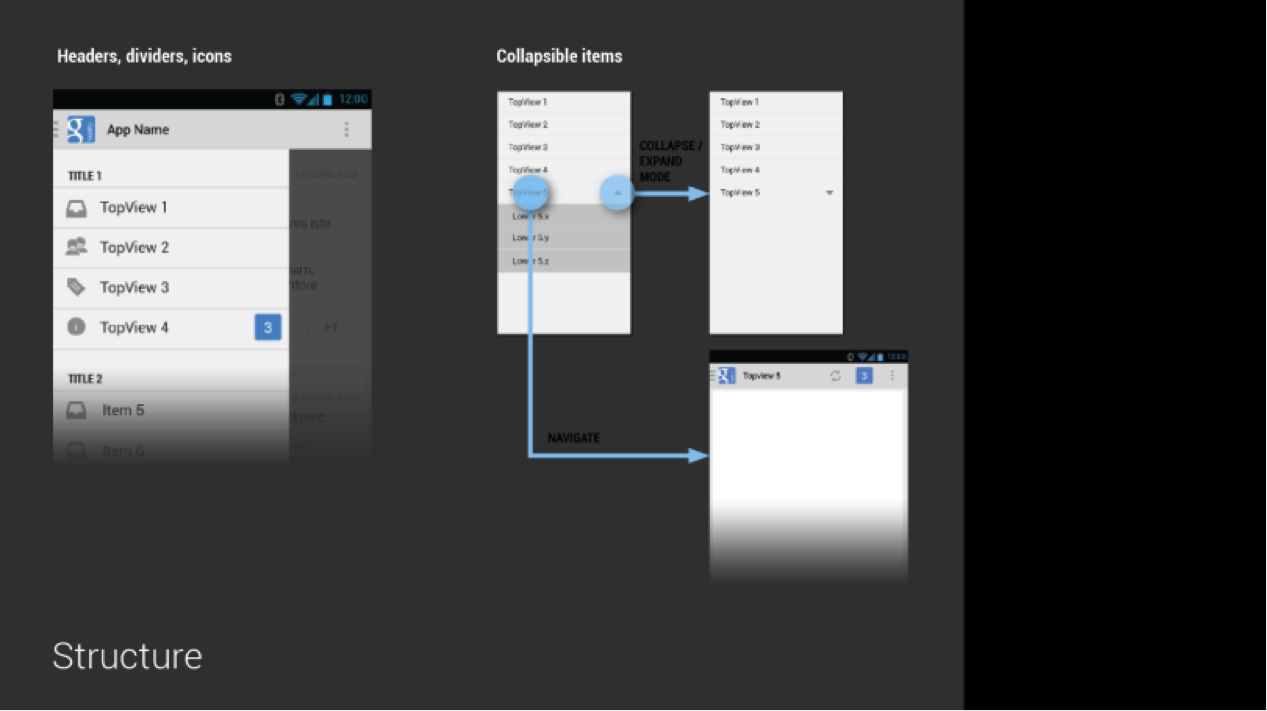
Drawer 作为一个方便的导航方式,比起几种老式的导航方式而言会更经常被用户接触到,而且结构也可以做得更加复杂 (基本上 Spinner 和 Tabs 就只能做成标准的形式,顶多加个分类或者开关什么的)。而如何做一个结构优美的 Drawer 呢?

由于 Drawer 的可定制性很高,你可以轻松的在其中加入可以展开/折叠的导航,图片,未读计数来使它变得更加美观和易用。当然,你也可以向Drawer 里面加入单选按钮(比如 Gmail 的账户选择)或者 Spinners(比如新的 Drive 的账户选择)。合理的对 Drawer 进行布局会使得 Drawer 起到事半功倍的效果。
提升易用性
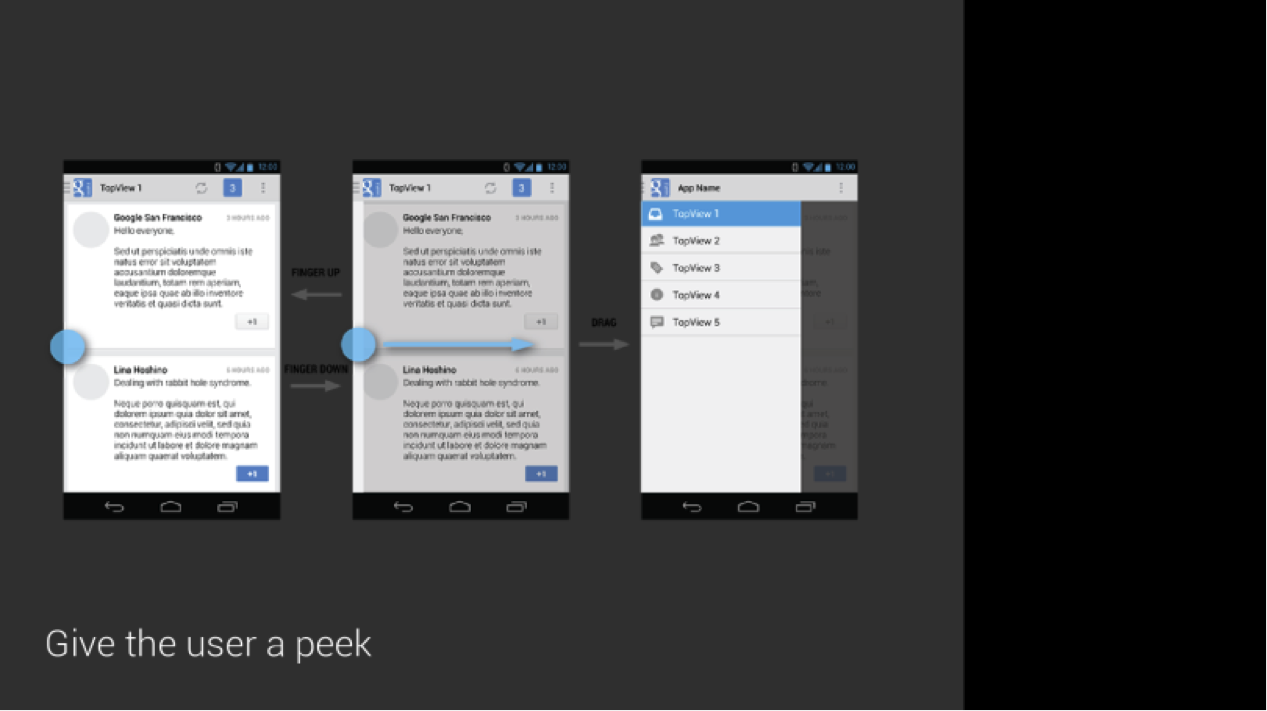
当用户第一次使用带有 Drawer 的应用的时候,他们不一定会意识到 Drawer 的存在。这时候就需要对他们进行合理的引导。

如上图所示,在第一次进入应用的时候,可以自动展开 Drawer 让用户知晓 Drawer 的存在。而通过 Back 则返回到应用的主界面。

同样的,在用户触摸到屏幕左侧边缘的时候,让列表内容的亮度稍微降低,左侧的 Drawer 则稍稍露出一条,让用户意识到"这里有个东西,我可以把它拉出来"。
Drawer 的标识
前面提到,Google 应用自己的 Drawer 标识是三条横杠。

但是并不是意味着所有的能召出 Drawer 的地方都要用三条杠。而在导航枢纽的非顶级页面上也可以放上三道杠。
另外,自制标识也是一个很好的选择,不过需要注意的就是要能够标识 Drawer 打开和关闭的状态,而在两个状态间能够渐变切换(官方的汉堡是伸长/缩短)。
一些例子

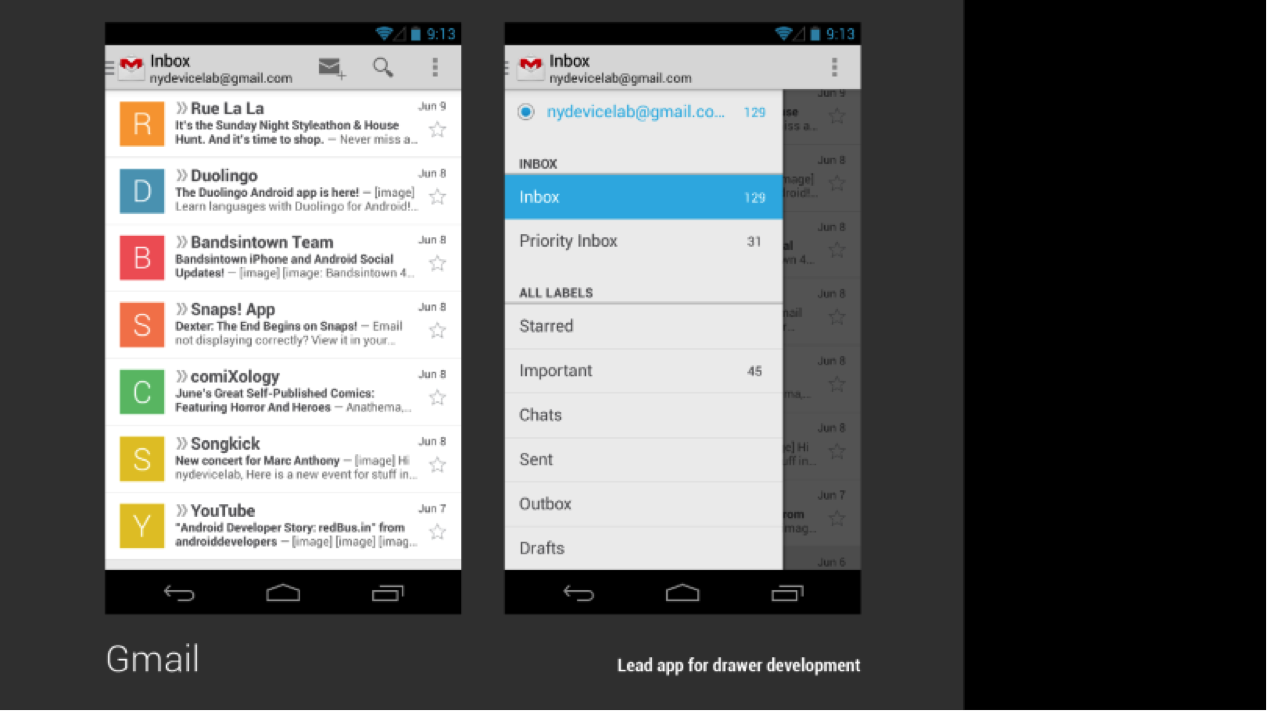
作为新一代 Drawer 的代表性应用,Gmail 使用的 Drawer 承担了两个任务: 切换用户和切换分类/标签。在这里,Drawer 只能在顶级页面中被召出。而且实际上,在 Gmail 应用中,左上角唤出 Drawer 的触发区域不单单是 Gmail 图标,整个标签名/邮箱地址都是触发区域(和以前的 Spinner 的触发区域是一致的)。而列表标题和列表项的使用制造出了层级结构和分层,并使其显得井井有条。
另外你也可以注意到,在 Drawer 打开之后,搜索和新邮件按钮消失了。来自 Android 团队的解释是,移出这两个按钮是为了让用户更好的把注意力集中在复杂的 Drawer 内容中。

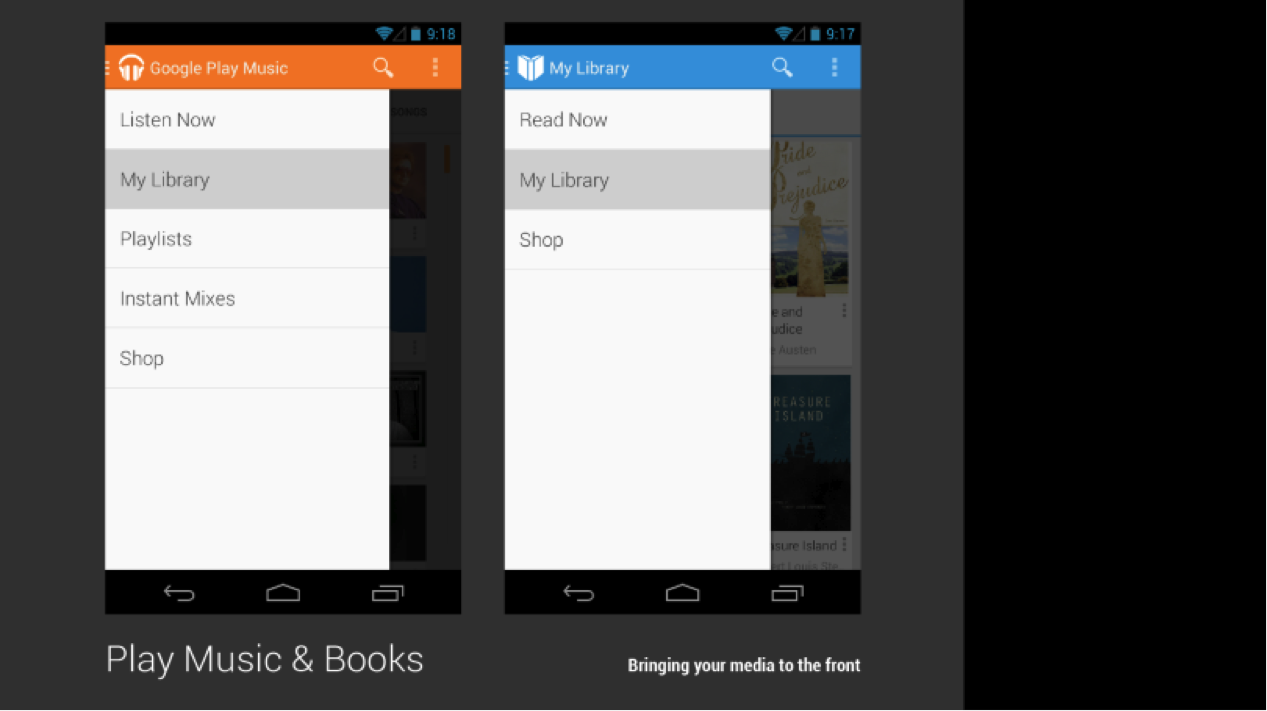
而在 Play Music 和 Play Books 中,Drawer 则是和 Spinner 一起使用。而且在 Music 中,在除了设置和正在播放界面之外的任何界面都可以从左侧滑出 Drawer。另外还有一个小细节,这张图上的 Play Music 是一个早期版本的 Play Music,Radio 依然还是 Instant Mixes。

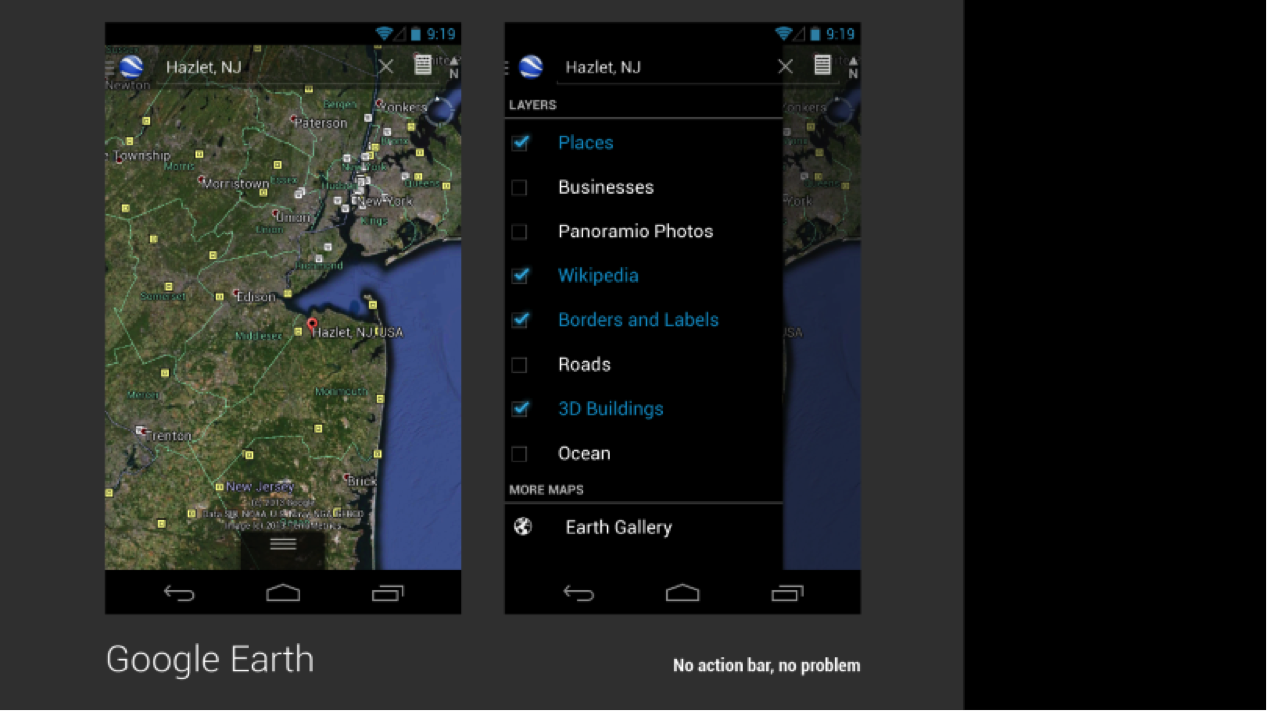
Earth 应用中的 Drawer 则有些特别,他是作为图层/功能开关和层级切换的用处。实际上,对于 Earth 而言,切换顶级界面并不是常用功能(对于 Earth 而言顶级界面就只有这个主视图),而且它也没有传统意义上的 Action Bar——取而代之的是一个搜索栏,因为这对于 Earth 而言是个更重要的功能。这实际上从侧面证明了某些情况下并不必要完全遵循 Android Design 也可以做出不错的应用。

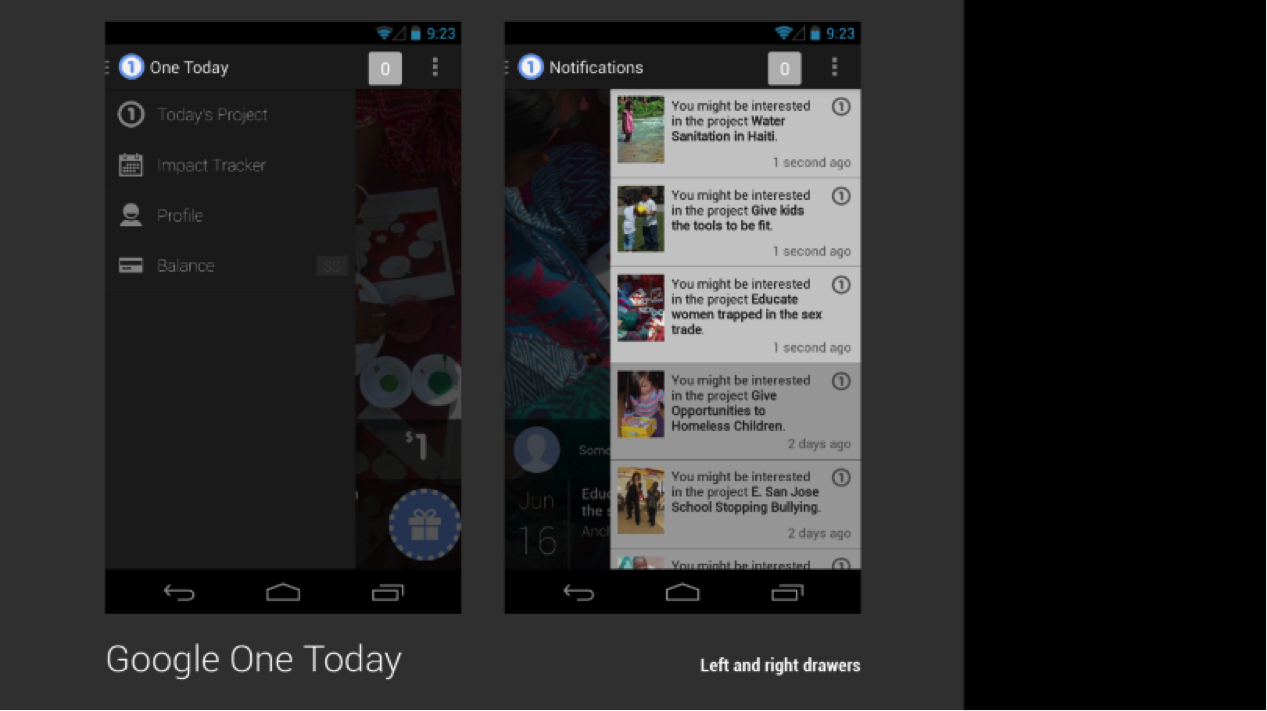
而 One Today 在这里作为例子出现其实是证明了右侧 Drawer 存在的可能性。右侧 Drawer 的触发方式也有两种,单击右上角的未读计数或者从右侧边缘滑入。在 Google 自家的应用中,右侧 Drawer 基本上专注于通知。而在右侧 Drawer 展开的情况下,点击应用 Logo 区域(包括 Notification 文字这块区域)会看到右侧 Drawer 退回的同时左侧 Drawer 弹出,煞是有趣。和 One Today 性质类似的还有 Google+ 的通知,不过 Google+ 的通知是整个主界面内容区向左滑动露出 Drawer,而且不能通过右侧边缘滑入来打开。
其他 Drawer 实现(非 Google 应用)
早在 Google 使用 Drawer 之前,就有很多应用尝试了 Drawer 的使用。Drawer 的呈现形式可以说是五花八门: 保留/不保留 Action Bar,Drawer 位于内容的上方/下方,内容保持不动/滑开,Drawer 以从底部上浮的方式出现... 等等等等。有兴趣的开发者可以下载 SlidingMenu Demo 来看看这些五花八门且不乏创意的实践。
而 Android 团队则认为关于自定义 Drawer,有两点值得注意。首先是 Action Bar 最好保持不动。毕竟一般情况下,应用的 Logo 还是在 Action Bar 上,而且还有最常用的操作按钮和 Action Overflow。当然,如果应用 Logo 不再 Action Bar 上,也没有常用操作按钮等(比如 Falcon Pro),那么 Action Bar 就可以随便移动了。另外,如果采用的是全局式的 Drawer 触发(就是在主界面上随意区域向右拖动都能触发 Drawer),那么建议的动画形式是整个内容区域右移——这动画的隐喻和边缘滑入动画的不太一样,边缘滑入的动画是"拉出 Drawer",内容区域滑动则是"露出 Drawer"。
另外,如果采用了"内容区滑动"型 Drawer 的话,在内容区域就不建议采用横向滑动的手势了,毕竟两种操作会产生冲突(悲剧的抚波在一开始的版本中就遇到了这个问题)。在这一点上新版的四次元就做得很好,大家可以期待一下。
什么地方不适合 Drawer
如果你的应用需要非常经常的在不同视图/分类中切换,那么需要滑出的 Drawer 显然是个糟糕的方案(这也解释了为什么 Play Store 使用了 Fixed Tabs + Spinner 而不是 Drawer 来进行导航)。还有前面说过的,如果你只有三个或者更少的顶级视图,那么 Drawer 存在的必要性其实很低(就这点而言,Play Books 的 Drawer 其实很不必要... 实际上我个人也更喜欢原来的 Play Books)。
最后也是最重要的一点: 想要让 Drawer 发挥最大的效果,合理的设计应用的层级结构是非常重要的。如果一个应用的层级结构很糟糕,Drawer 也是救不了它的。Drawer 不是万灵药。
