pinterest的瀑布流布局风靡了整个互联网,其实用CSS3很容易实现这个效果。排列顺序不是传统的从左到右然后折行排列,而是先从上到下然后再从左到右。下面就给出实现的代码和效果图:
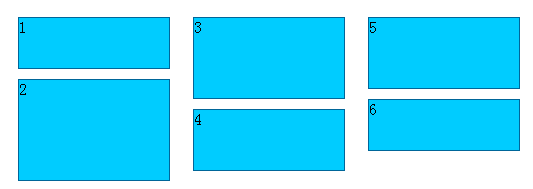
效果图如下:

代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>布局</title>
<style>
ul{
/* 栏宽度 */
-webkit-column-width:160px;
-moz-column-width:160px;
-o-colum-width:160px;
column-width:160px;
/* 两栏之间的间距 */
-webkit-column-gap:1px;
-moz-column-gap:1px;
-o-column-gap:1px;
column-gap:1px;
}
li{
background:#0CF;
border:#069 1px solid;
display:inline-block;
width:150px;
margin:5px 0;
}
</style>
</head>
<body>
<ul>
<li style="height:50px">1</li>
<li style="height:100px">2</li>
<li style="height:80px">3</li>
<li style="height:60px">4</li>
<li style="height:70px">5</li>
<li style="height:50px">6</li>
<li style="height:100px">7</li>
<li style="height:80px">8</li>
<li style="height:90px">9</li>
<li style="height:30px">10</li>
</ul>
</body>
</html>
