网站使用的比较多的是CKeditor编辑器,不过百度UEditor也是不错的可视化富文本编辑器,中国人开发更适合国情,所以这里就将CI与UEditor来结合一下。
获取UEditor资源
下载地址:http://ueditor.baidu.com/website/download.html
Demo地址:http://ueditor.baidu.com/website/onlinedemo.html
文档地址:http://ueditor.baidu.com/website/document.html
网上有关UEditor的文章不多,但是论坛上针对DedeCMS、帝国和PHPCMS的整合方法都有,但是对整合CI的不多,而且版本也不太对。这里使用的是UEditor 1.2.5.0 PHP版本。
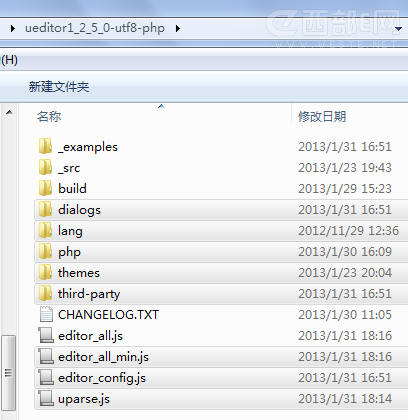
下载UEditor后解压缩,我们只需要使用选中的这些文件夹和文件就可以了。文件夹dialogs、lang、php、themes、third-party和文件editor_all_min.js、editor_config.js、uparse.js。将这些文件复制到CI根目录的ueditor文件夹里面(这个是新建的)。

修改editor_config.js文件
将js文件的URL变量数值修改为存放目录,这里我们使用ueditor文件夹存放。
URL = "/ueditor/";
修改模板:application/views/news_add.php
<script type="text/javascript" charset="utf-8" src="<?=base_url()?>ueditor/editor_config.js"></script>
<script type="text/javascript" charset="utf-8" src="<?=base_url()?>ueditor/editor_all_min.js"></script>
<div>
<?php echo form_textarea('content','初始内容','id="myEditor2"'); ?>
<script type="text/javascript">
UE.getEditor('myEditor2', {
autoClearinitialContent:true, //focus时自动清空初始化时的内容
wordCount:false, //关闭字数统计
elementPathEnabled:false//关闭elementPath
});
</script>
</div>
在写这段代码的时候,发现了一个BUG,如果textarea标签外用<p>标签包含起来,在IE8下显示就会有问题,但是改成<div>就没事了,很奇怪。
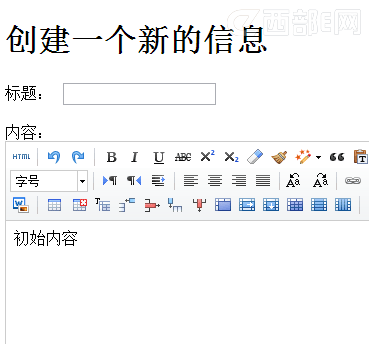
效果图如下:

修改UEditor上传图片路径
以上传图片为例,其他的比如上传文件、远程图片等等都是同样的修改方法,这里就不多介绍了:
修改ueditor/editor_config.js
将imagePath的值修改为“../”
//图片上传配置区
,imageUrl:URL+"php/imageUp.php" //图片上传提交地址
,imagePath:"../"
修改ueditor/php/ imageUp.php
将savePath的值修改为“../../upload/”
//上传配置
$config = array(
"savePath" => ($path == "1" ? "../../upload/" : "../../upload1/"),
"maxSize" => 1000, //单位KB
"allowFiles" => array(".gif", ".png", ".jpg", ".jpeg", ".bmp")
);
由于篇幅问题,这样就差不多了。谢谢!
