IconFont字体不仅仅流行语Web开发,在移动开发中也渐渐的使用的范围更广泛。这里介绍在iOS开发中如何添加和使用IconFont字体。
添加IconFont字体:
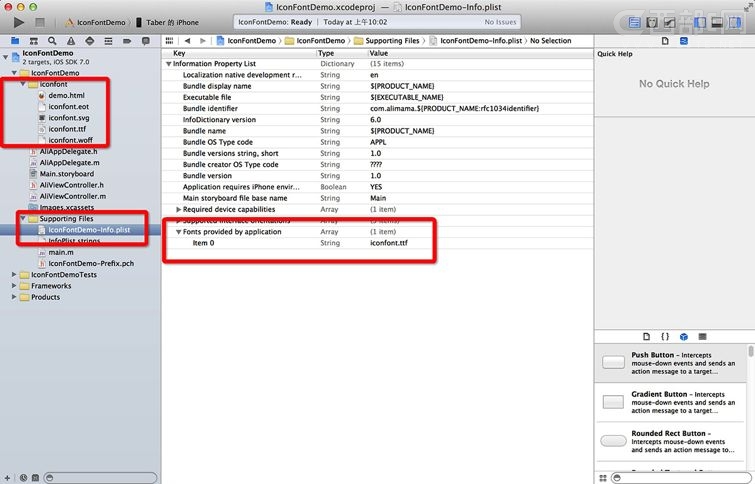
1、将您IconFont刚下载的字体文件(.ttf)添加到工程中
2、打开Info.plist文件,增加一个新的Array类型的键,键名设置为UIAppFonts(Fonts provided by application),增加字体的文件名:“iconfont.ttf“

使用IconFont字体:
UILabel * label = [[UILabel alloc] initWithFrame:self.view.bounds];
UIFont *iconfont = [UIFont fontWithName:@"uxIconFont" size: 34];
label.font = iconfont;
label.text = @"\U00003439 \U000035ad \U000035ae \U000035af \U000035eb \U000035ec";
[self.view addSubview: label];
这里有两个地方注意下:
创建 UIFont 使用的是字体名,而不是文件名;
文本值为 8 位的 Unicode 字符,我们可以打开 demo.html 查找每个图标所对应的 HTML 实体 Unicode 码,比如:

"店" 对应的 HTML 实体 Unicode 码为:
0x3439
转换后为
\U00003439
就是将 0x 替换为 \U 中间用 0 填补满长度为 8 个字符

