在本文中我(英文原作者)总结了在photoshop中设计ios软件时所遵守的方法。许多的技巧适用于一般的UI设计。注意:文中所提到的快捷键针对于Windows;Mac 用户可,Cmd对应Crtl键,Opt对应Alt键。
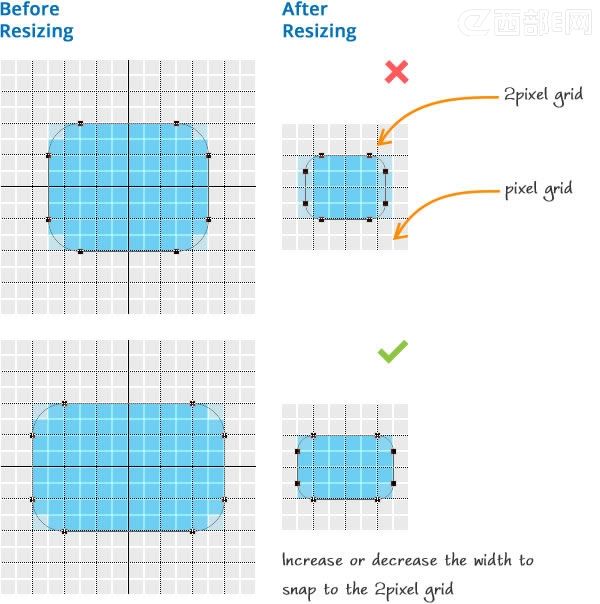
1.保持尺寸为偶数
你是首先针对Retina屏幕设计然后再对标准分辨率的进行缩小是吧?为了在标准分辨率下像素仍然保持完美的呈现,你需要保证大小和距离为偶数。具体的做法便是:基于2ps的网格设计。在编辑(Edit)〉首选项(Preference)〉参考线、网格和切片(Cuides,Grids&Slices)。更改网格线间隔(Gridline)和子网格(Subdivisions)来是使得网格间隔线为2px。例如:设置网格线间隔为64px,子网格为32。

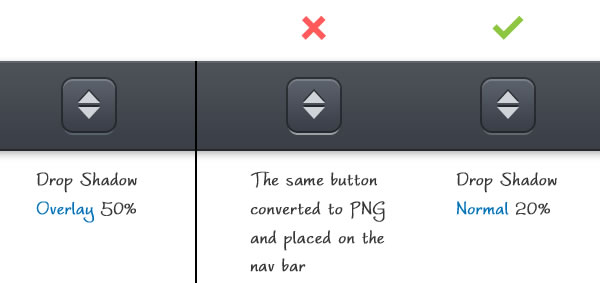
2.混合模式只使用正常模式
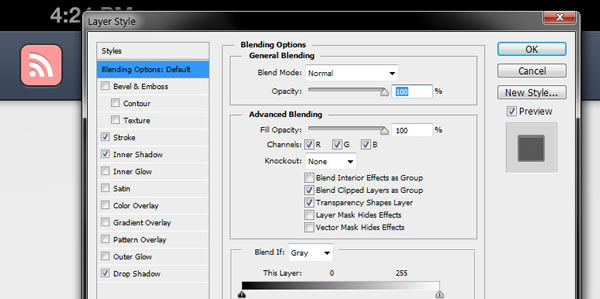
在设置直接处于其他元素上面的图层效果时,混合模式只使用正常(例如:在混合选项中投影和外发光)。使用其他的混合模式或许在Photoshop中看起来很好,但是也可能会在在保存为PNG格式之后出现不良的效果。

3.更方便的改变渐变颜色
想要更改渐变按钮的色调(色相),而不必每次都去改变渐变的起始颜色值?下面介绍两个方法,均可达到完全一样的效果。
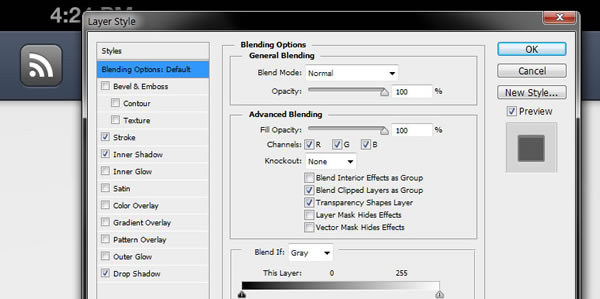
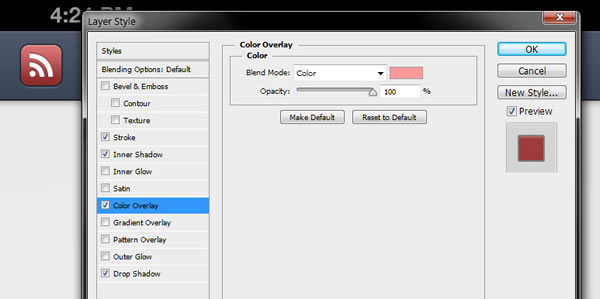
方法1:在渐变图层混合选项中使用颜色叠加
- 创建一个渐变图层。起始颜色设为浅灰和深灰色,也可以在之后调整。
- 为按钮创建矢量蒙版。
- 复制矢量蒙版粘贴到渐变图层(选择矢量蒙版〉Ctrll+ C〉选择渐变图层〉Ctrl + V)
- 设置图层〉矢量蒙版〉当前路径
- 设置渐变图层混合选项〉颜色叠加更改混合模式为颜色。
- 现在便可以只是更改此处的颜色来更改渐变。


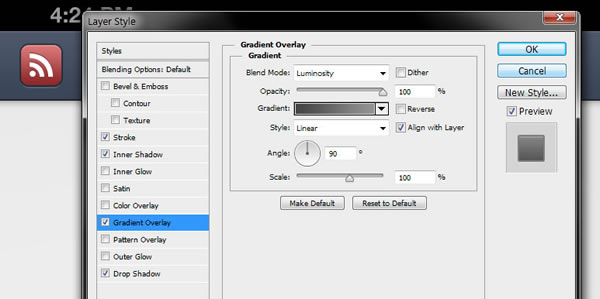
方法2:在纯色图层使用渐变叠加
- 用你想要的颜色,创建一个纯色的图层。
- 和方法1相同。
- 和方法1相同。
- 和方法1相同。
- 在纯色模版混合选项〉渐变叠加,设置混合模式为明度(Luminosity)。
- 现在只是改变纯色模版的颜色即可改变渐变。


译者注:上述使用了矢量蒙版,其实使用剪切蒙版也可达到相应的效果,个人认为还简单点。
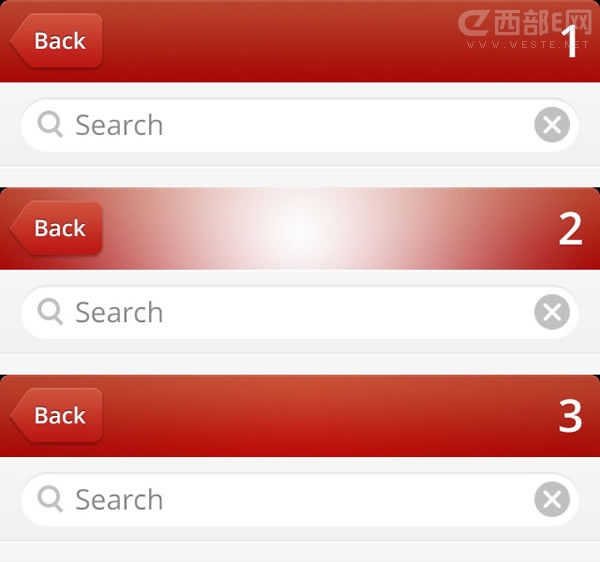
4.更多的使用径向渐变
在导航条上叠加径向渐变层,让导航栏变得更为有趣。
方法1:径向渐变工具
- 在导航条图层上方新建图层。
- 复制导航条图层的矢量蒙版到刚才新建的图层(按住Ctrl + Alt同时按鼠标左键拖动矢量蒙版到新图层)。
- 选择径向渐变工具(设置渐变为中心白色末端全透明)。
- 在图层中从中心到边缘绘制渐变。
- 改变图层混合模式为叠加(Overlay)设置不透明度为25%。

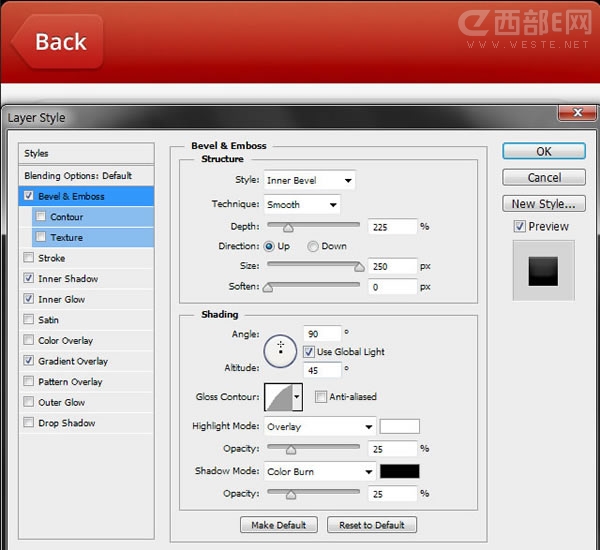
方法2:斜面和浮雕
同样也可以使用图层混合选项中的斜面和浮雕。可以按下图所示来设置。通过调整设置来达到你想要的效果。通常调整的越为精妙效果也越为好看。

5.更多的使用阴影变形
Photoshop中阴影(任何的其他图层效果)和它对应图层可以分开。这样便可独立操作阴影。
- 选择图层〉图层样式〉创建图层(译者注:必须在对图层使用了混合选项中的效果才能使用此命令,此步目的即是将效果和图层分离)。
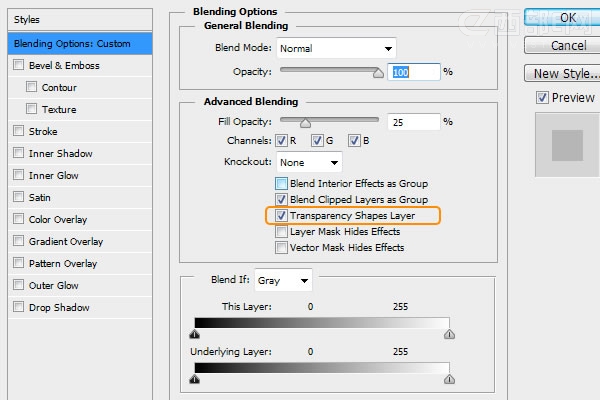
- 转换图层为智能对象(在混合选项中勾选透明形状图层。右击图层〉选择转换为智能对象),这样你就可以在之后编辑效果。
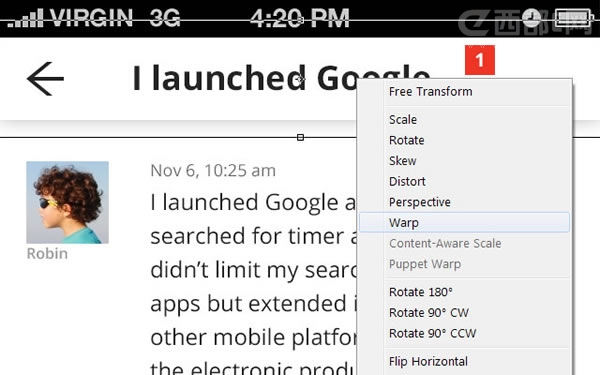
- Ctrl + T 选择变形。
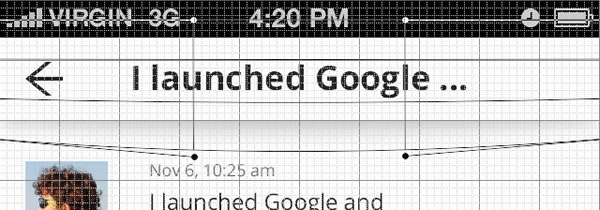
- 点击和拖动手柄来改变形状。手柄不会对其网格,但可以使用网格作为参考对其他的手柄进行重复同样的拖动。
- 往上轻移图层直到像下图效果。




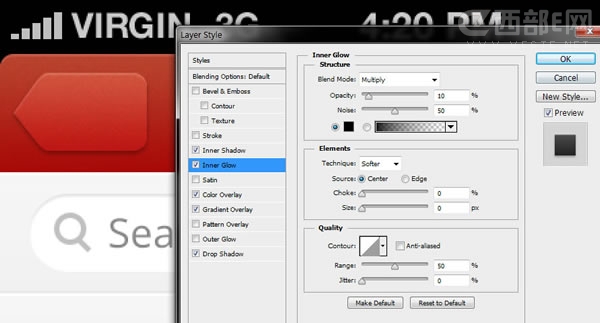
6.使用内发光更容易的增加精细的纹理
像下图所示通过内发光快速的增加纹理。

7.隐藏路径
Photoshop cs6中比较恼人的一点是当你选中一个形状图层的时候形状的路径会显示出来,并且在你操作该图层的时候路径会一直存在,譬如在更改图层混合选项的时候。你和使用Ctrl + H 来隐藏所有的辅助工具(路径、网格线和参考线),当然你可以按Ctrl + Shift + H只隐藏路径。


