响应式设计现在已经成为网页设计师学习的焦点。优设哥发现群内有很多相关的讨论了,这说明我们平时接触该类案例越来越多。你会渐渐发现,我们身边越来越多的企业和客户关注到响应式网站,作为勤奋的设计师,我们怎么能不对它进行了解呢?
响应式网页设计考虑到多平台、多种屏幕尺寸的情况,能够优化多种设备的网络浏览体验。当你不知道用户使用什么设备,不知道用户的屏幕尺寸时,若想达到较优布局,可以采用响应式设计。在进行响应式设计时,要专门针对内容进行设计,优先考虑在不同环境下内容的适应性。
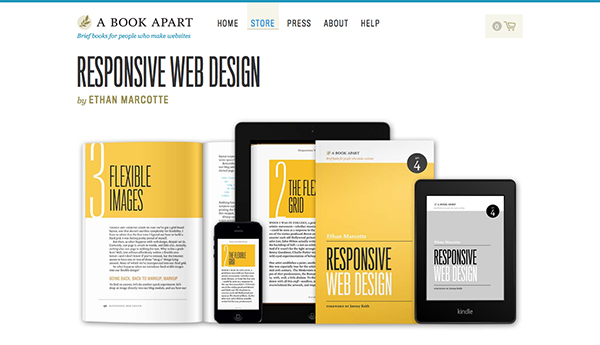
响应式网页设计
过去,上网需要一台电脑,一个猫。现在呢,手机、平板、电视都可以上网。

Responsive Web Design, 由Ethan Marcotte编写, A Book Apart出版,对响应式设计的原则进行了详尽的阐述。
多种设备均能支持联网,有利有弊:
好消息是,我们可以随时随地登入互联网。坏消息是,设计师的工作量成倍的增加了,而且用户变得越来越挑剔,越来越不耐心。在这种大环境下,响应式设计变成了主流。
响应式设计所带来的挑战
进行响应式设计,挑战有很多。首先,设备种类、屏幕尺寸多种多样。小、中、大各种各样。其次,倘若你是开发者,你会明白从技术角度上,响应式设计实现起来也不容易。

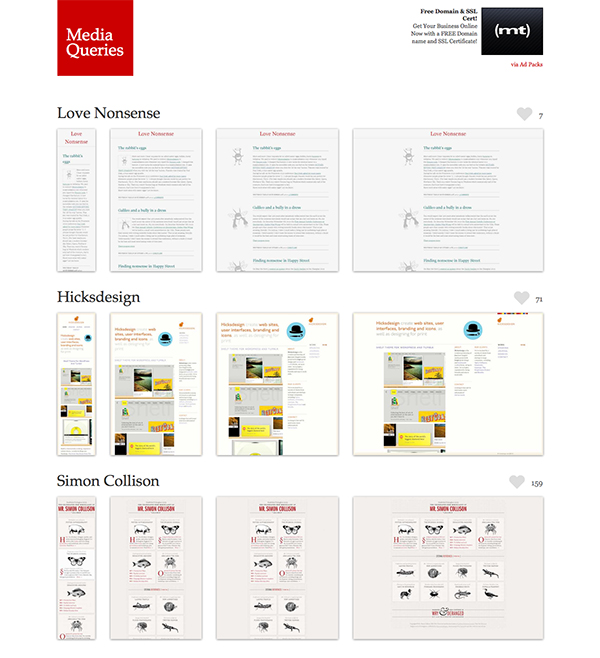
mediaqueri.es 提供了很多优秀的响应式设计案例
在任何项目上进行响应式设计时,都要优先考虑内容,考虑到内容与整体设计的结合,考虑到内容是怎样在页面中表现的。你需要观察不同元素在页面中是怎样紧密结合、协同工作,从而保持一致而又整体的风格的。
在这种尺寸下,元素可以这样布局,进行响应式设计时,你还需要琢磨琢磨其他尺寸的布局。如何将大尺寸页面转换到小尺寸页面?如何将小尺寸页面转换到大尺寸页面?如何保证多种尺寸下浏览体验的一致性?
如何说服客户使用响应式设计?
网页设计是一个时效性很强的行业,我们需要紧跟趋势潮流,不断学习。响应式设计就是这个时代最值得学习、时间的趋势。

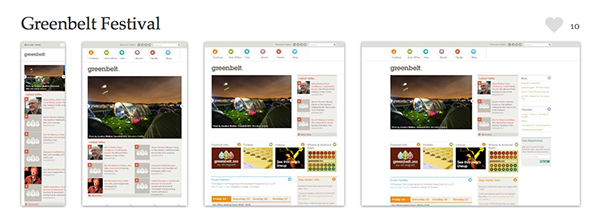
Greenbelt Festival 是一例非常值得学习的响应式网页设计,图像来源mediaqueri.es.
网络术语真是越来越流行了,现在即便是客户,也略知一二,很多客户对设计的了解也不浅。那么怎么说服客户呢?下面我将讲一点和客户沟通的技巧,让客户接受响应式设计(相应的,工钱你懂的)。
投其所好
在任何项目的开始阶段,都要明白、了解、分析客户的需求。
在满足客户预期的基础上,尽量让客户能够完全的理解你的设计。

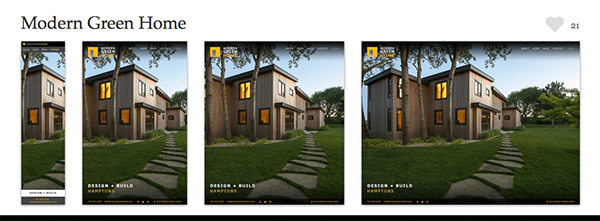
一款美丽的响应式设计Modern Green Home ,图像来源 mediaqueri.es.
你要知道客户想要什么。在你的大脑中转换成术语后,再用平易近人的语言讲出来。
例如,客户可能会说他想要让网站在”iPhone、iPad上都能良好运作”。这种情况下,我一般会说”好啊——那么响应式技术就能实现,能够在任何设备上良好运作,而不仅仅是iPad和iPhone”
如果你的客户稍微懂一点,那么估计合作会很愉快。

Stuff & Nonsense 网站是响应式设计的有先例,根据屏幕尺寸的不同,选择不同的插画,蛮有趣,图像来源mediaqueri.es.
可以化点时间来给客户做科普,这样客户能更好的理解你的作品,沟通起来就很流畅。
响应式设计一些技术和建议
那么怎么打造响应式设计呢?

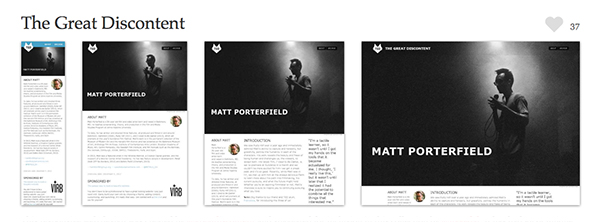
The Great Discontent 的访谈很知名,同时也是优秀的响应式设计案例,图像来源mediaqueri.es.
有没有最佳答案?答案是没有最佳答案,每个人的开发流程、设计流程都不一样。
不过呢,还是有几种方法值得推荐,以及一些建议,希望其中一些能够对你有所帮助,你可以汲取几条,并进行结合。要注意多实验,多尝试不同的方法,看看哪种最适合。
利用图像工具设计
利用PS和其它工具创建一个固定宽度的模型,这种方法可能是大多数人设计网站的方法。但是依然有效。利用图像工具能够更直观的布局。

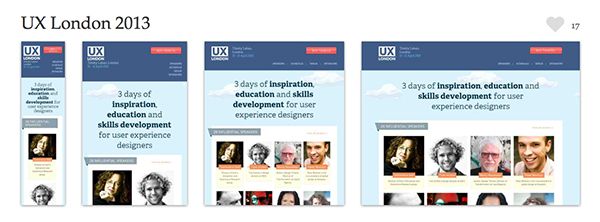
UX London 2013 伸缩自如,非常优雅的响应式设计,图像来源 mediaqueri.es.
但是不要太死板,为每一种尺寸都单独的设计模型,否则你肯定会因耗时太长而抓狂。可以利用线框图,不必过于精细,多多思考一下内容、尺寸、布局三者变化关系,怎么整个?怎么改变?
哪里变动较小?哪里变动较大?在开始编码前,这些都要了然于胸。
在浏览器里进行设计
这个有一点争议性。最近网上关于此话题的争论很多

WWF 的响应式设计,图像来源mediaqueri.es.
在浏览器内进行设计,指的是当完成线框图阶段之后,直入浏览器,利用各种在线工具,开始设计。而不用任何图像工具。
如果你能有效的运用在线工具,那么这种发很好用。
但是很多设计师认为这样设计会限制创意,无法打造更优秀的视觉。

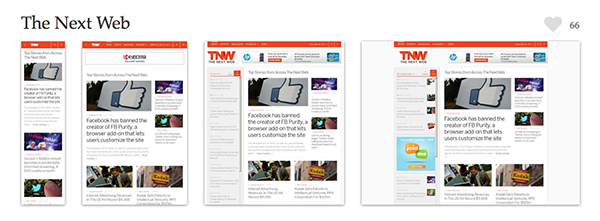
The Next Web 的网站,即便在小屏幕上,内容组织也依然有序,图像来源mediaqueri.es.
但是对开发者来说,他们更习惯使用代码,无疑,浏览器式设计对他们更合适。
案例:

CSS Tricks

微软
在浏览器中做决定
这是个人最爱的一种方法。可以在图像软件里完成一点工作,利用在线工具和浏览器再完成一点工作。
而且我认为,想要检验网页设计的优劣,必须要在浏览器里检验。
而且字体经常在浏览器中发生变化,利用浏览器检查设计,是很好的办法,能帮助你迅速改正设计。

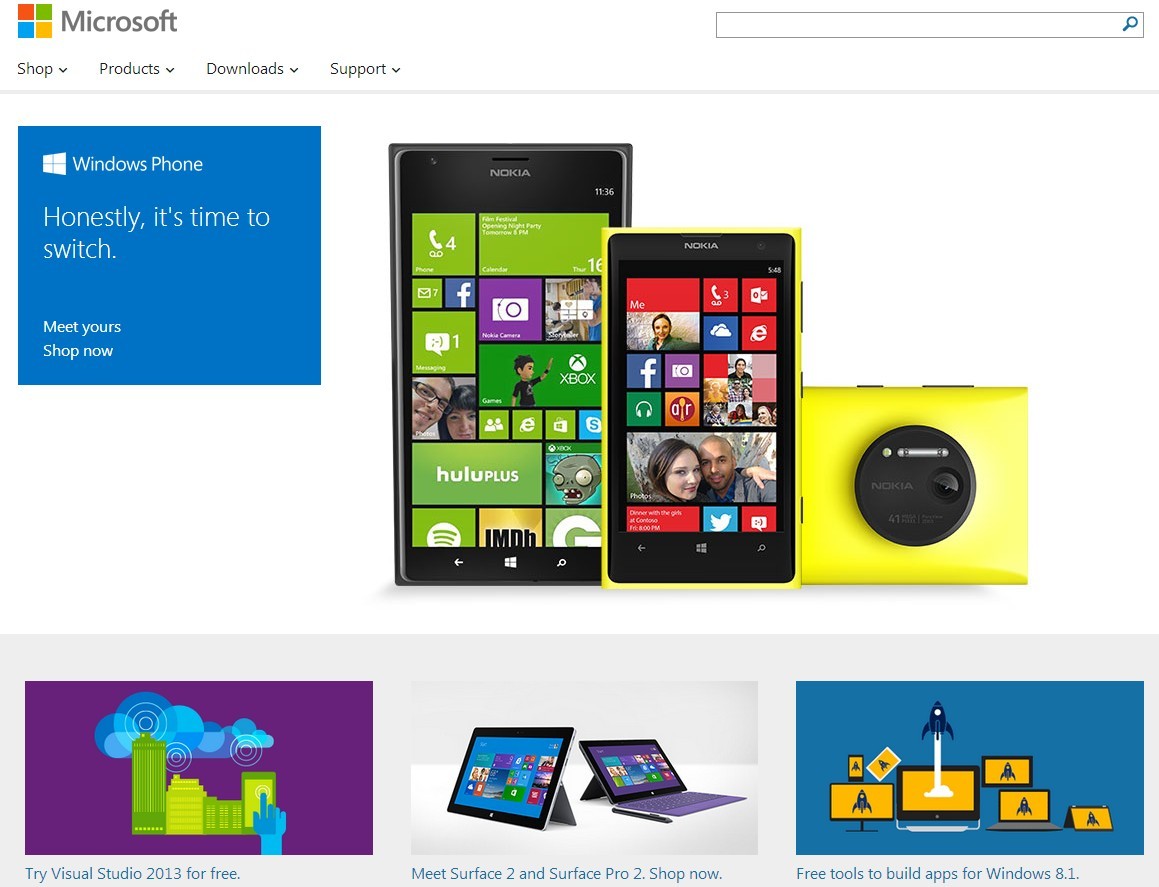
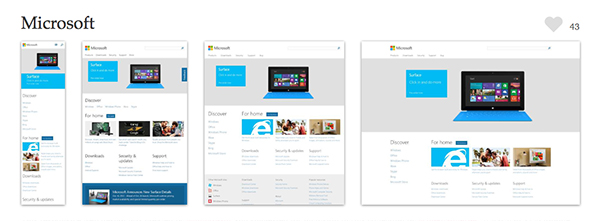
Microsoft 的响应式设计蛮有意思:利用图像的裁剪和分割,在不同的设备中体现差不多的效果。图像来源fmediaqueri.es.
而且这种办法更加灵活,既能用图像工具优化设计,而且还能用浏览器鞥更好的检查设计,查看结果。
内容优先, 移动优先还是沿袭桌面?
首先要记住,无论怎样,内容有限。内容是设计的核心,是用户浏览的主题。

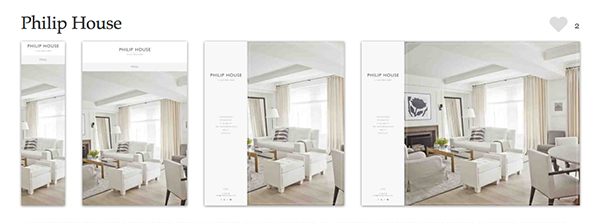
Philip House 是个从大到小、沿袭桌面的设计,很有创意,图像来源 mediaqueri.es.
其次,不管你的设计是移动优先(从小尺寸布局开始,逐渐扩大尺寸)也好,还是沿袭桌面(从全尺寸桌面布局开始设计,逐渐缩小)也罢,一切取决于你的习惯和具体情况。
从小到大能获得更好的兼容性、一致性。从大到小能更具创意。
一些工具
这里提供了一些有用的资源:
栅格
字体
样式指南&模式库
案例研究
- David Bushell: A Responsive Design Case Study
- David Bushell: Gloople: A Responsive Design Review
- David Bushell: Responsive Design for Kings Transfer
- NHS Responsive Design Case Study
- Our very own Case Studies section has some great tips on responsive design.

