Bootstrap从2.x升级到3.x之后,折叠的效果依旧保留,但是样式表的类名却被修改了,之前的.accordion被替换成了.panel-group,还有其他不少类名都被修改。
下面我们就介绍一下Bootstrap 3.x手风琴折叠效果代码,与之前的2.x有了一些变化。
Bootstrap 2.x与3.x的变化:
- .accordion 替换成 .panel-group
- .accordion-group 替换成 .panel .panel-default
- .accordion-heading 替换成 .panel-heading
- .accordion-body 替换成 .panel-collapse
- .accordion-inner 替换成 .panel-body
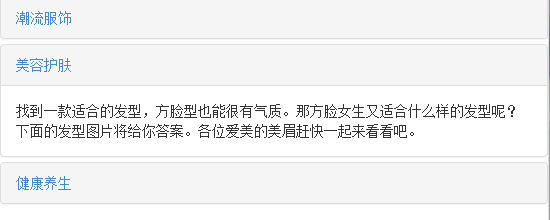
效果图:

代码实例:
<!DOCTYPE html>
<html>
<head>
<title>bootstrap 3.0 学习 by 西部e网 weste.net</title>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="panel-group" id="accordion2">
<div class="panel panel-default">
<div class="panel-heading" data-toggle="collapse" data-parent="#accordion2" href="#collapseOne"> <a class="accordion-toggle" >潮流服饰</a> </div>
<div id="collapseOne" class="panel-collapse collapse" style="height: 0px;">
<div class="panel-body">俄罗斯超模茱茱·艾凡雅克(Juju Ivanyuk)为乌克兰版《时尚芭莎》拍摄时尚大片。该系列大片由知名摄影师Federica Putelli掌镜,茱茱·艾凡雅克全力配合,海边大片诠释异域风情,超模完美身材性感至极。</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" data-toggle="collapse" data-parent="#accordion2" href="#collapseTwo"> <a class="accordion-toggle">美容护肤</a> </div>
<div id="collapseTwo" class="panel-collapse collapse" style="height: 0px;">
<div class="panel-body">找到一款适合的发型,方脸型也能很有气质。那方脸女生又适合什么样的发型呢?下面的发型图片将给你答案。各位爱美的美眉赶快一起来看看吧。</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" data-toggle="collapse" data-parent="#accordion2" href="#collapseThree"> <a class="accordion-toggle">健康养生</a> </div>
<div id="collapseThree" class="panel-collapse in" style="height: auto;">
<div class="panel-body">说起食物我们每天都离不开,我们每天都接触而有些我们却不了解,食物中的营养是非常丰富的,不同的食物有着不同的营养,我们对这些生活中常见的有哪些了解呢?</div>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>

