需要在 iPad、iPhone 上查看网页的源代码?很不幸,iOS 中的 Safari 没有内置这个功能。你需要使用下边的方法,之后就可以在 iOS 上查看任意网站的源代码了。下面是设置方法:
- 在 iPad、iPhone 或 iPod touch 的 Safari 中将这个页面(或者任何页面)存为书签,并命名为“查看源代码”
- 点按这里查看书签的 JavaScript 代码,并全选 – 拷贝
- 在 Safari 中点按书签图标,然后点“编辑”,点选第一步中保存的书签
- 将第二步中拷贝的 JavaScript 代码粘贴到 URL 地址栏,点按“完成”保存这些更改

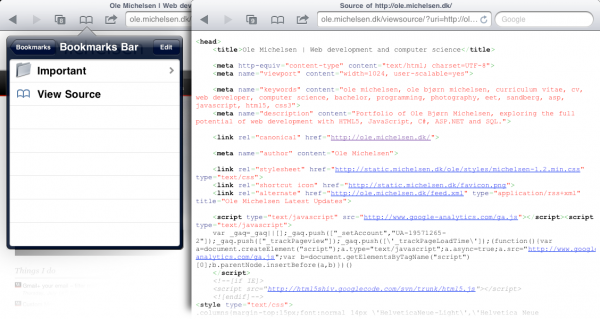
现在,当你想要查看某个网页的源代码时,打开书签菜单并点选“查看源代码”,就能查看经过语法高亮处理以及链接可点处理的源代码了。
需要注意的是,这里的 JavaScript 会把当前页面发送到 michelsen.dk 服务器进行处理,如果对这一点不放心则可以考虑其他查看方法,不过目前 michelsen.dk 的语法高亮功能确实很棒。
