最近,许多开发者进驻手机领域,小团队也能够构想出优秀和独特的想法,使用业余时间便足够来开发应用。
每个开发循环迟早到会走到应用几近完成这个点。接下来要做什么呢?你可曾听说过“用户体验”这个词?以下这10个技巧能够使新手机应用在发布前提升质量,最大化发掘该应用的潜力,从而最小化用户差评和低下载量这种不良结果。
1、首次开启体验
优秀的网站和手机应用有诸多相似之处。这两者都能够迅速吸引用户或访问者。如果没有做到这点,用户很可能会转而寻找其他替代品。多数用户不愿意浪费时间来弄清楚要如何运行应用或阅读复杂的教程。他们会选择放弃该应用。
首次开启应用时,每个人的脑中都会浮现出相同的3个问题:我在哪里?我现在能够做什么?我接下来能够做什么?
努力使应用立即对这些问题做出回答。如果你能够在前数秒的时间里告诉用户这是款适合他们的产品,那么他们势必会进行更深层次的发掘。

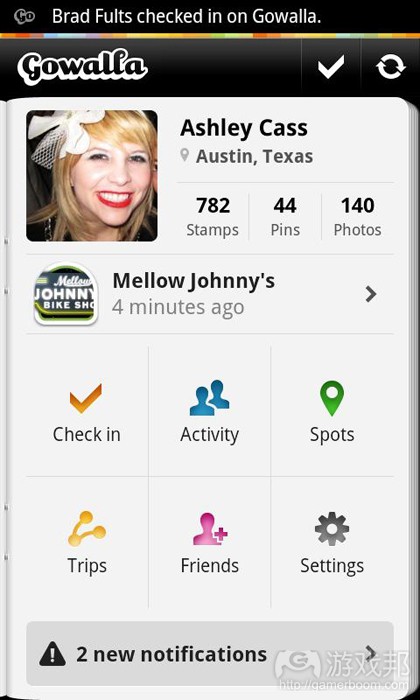
gowalla(from phandroid)
(Gowalla有着良好的首次开启体验。护照缓缓打开,让你可以立即查看个人信息、即时建议以及更多的动作和通知。)
2、便捷的输入方式
想想看你是如何使用手机设备的:开发者的手机安静地躺在平坦的桌面上,连接到配有大型键盘的PC上,或许还完全打开背光功能。现在,想想其他人如何使用他们的智能手机:走在熙熙攘攘的大街上,一手拿着杯咖啡,另一手拿着设备,努力弄清楚他们最喜欢球队的表现情况。
在多数时间里,人们只使用1个拇指来执行应用的导航。不要执拗于多点触摸以及类似的复杂输入方法,要多考虑滚动和触摸方式。让人们可以迅速地完成屏幕和信息间的切换和导航。让他们可以快速获得所需的信息,珍惜用户每次的输入操作。

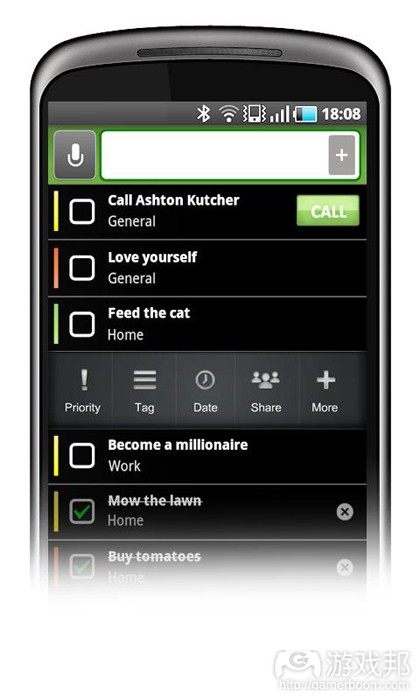
Tasko(from phandroid)
(你只需要简单的触碰和输入文字就可以给Taskos应用添加新任务。当然,你还可以修改许多设置,但这些都只是可选操作。)
3、对比度
你的开发环境或许是有着大型屏幕且光照适当的房间,但用户使用应用的环境可能并非如此。尽管我们不愿意,但是我们确实常需要在阳光强烈的环境下使用手机设备。这种情况会对我们观
看屏幕产生很大的影响,界面设计时应当考虑到这点。在上述不佳条件下,可能会导致细节丢失,颜色分辨不清,某些元素因阳光反射而完全消失。
这并不意味着你只能将界面设计成黑白样式,抛弃UI设计中所有漂亮的细节。这仅仅意味着,重要元素应当有足够的对比度,使之在此类条件下能轻易识别。如果你想要给代码元素上色,那么要添加简单文字标签之类的选项。如果你想用小细节和信息来改善应用外观,这也是可以的,只是要确保你的UI没有这些元素时依然能够运转。
为界面设置清晰的等级,大而明亮地呈现最有价值的功能,将任何不重要的内容完全移除。

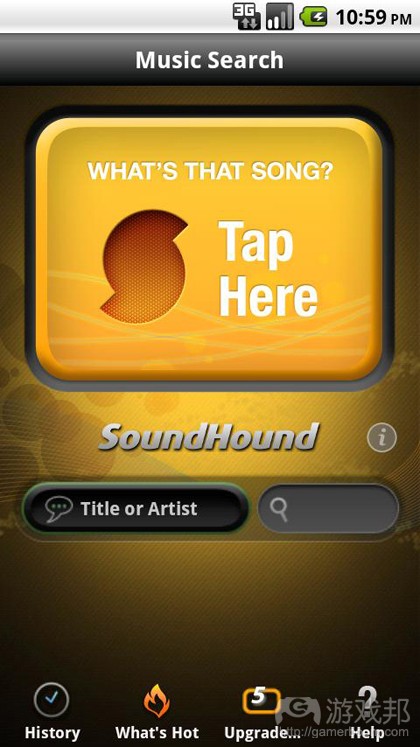
soundhound(from phandroid)
(虽然SoundHound的屏幕上有着许多选项,但是主要功能用明亮和加粗的字体清晰地呈现在界面顶部。)
4、不要让用户等待
没有人喜欢等待,在移动领域中尤其如此。我们将设备带上火车,在汽车上快速回复邮件,或者在走出屋子的时候查看天气预报。我们利用时间间隙来做这些小事情,来换取更多时间做真正喜欢做的事。不要让人们等待你的应用做某件事情。提升应用表现,改变UI,让用户所需结果的呈现变得更快。
当然,所有人都能够理解,有些任务需要花一定时间来执行,或者应用需要从网络上下载某些容量较大的数据包。但是不要让用户毫无意义地等待。要让他们感觉到任务正在执行中。为按键添加“选择”或“按动”的状态,加载时间较短时可以添加旋转符号,加载时间较长时可以使用进度条。但是,绝不要让用户面对空无一物的屏幕。
等待总是令人苦恼的。至少要让用户知道他们还需要等待多长时间。

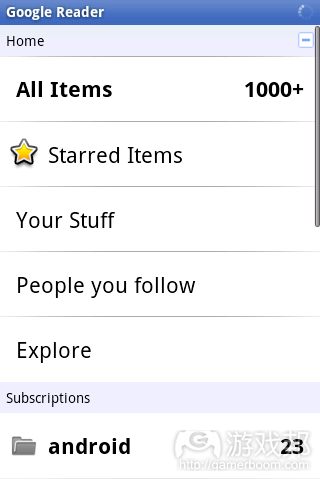
Google Reader--waiting(from phandroid)
(Google Reader应用在设备顶端显示一个小的旋转符号,每当应用在后台加载内容时这个符号就会出现,这样你就会意识到自己或许需要等待一段时间。)
5、不要忘记横向呈现方式
有时,你或许会忘记手机设备不只有单一的纵向呈现。虽然多数人能够适应只支持纵向模式的应用,但确实有某些人喜欢横向使用他们的设备,尤其是那些有着实体键盘的设备。随着Android平板电脑的流行,这类用户的数量可能会逐渐增加。
不要认为横向模式只需简单地加宽应用界面。横向使用设备有着完全不同的用户体验。在这种情况下,你可以用两个拇指与屏幕互动。输入变得更为简单,而且多数情况下你会由左向右阅读,不是由上向下。事实上,如果你的应用需要大量的阅读和文字输入,那么绝对要有良好的横向模式。
对用户来说,横向体验是完全不同的。你可以利用这种更宽的布局,以完全不同的方式呈现信息。比如,之前位于屏幕上方的按键可以移动到屏幕一侧。利用更宽的屏幕,地图、图表和图片可以呈现新的信息。

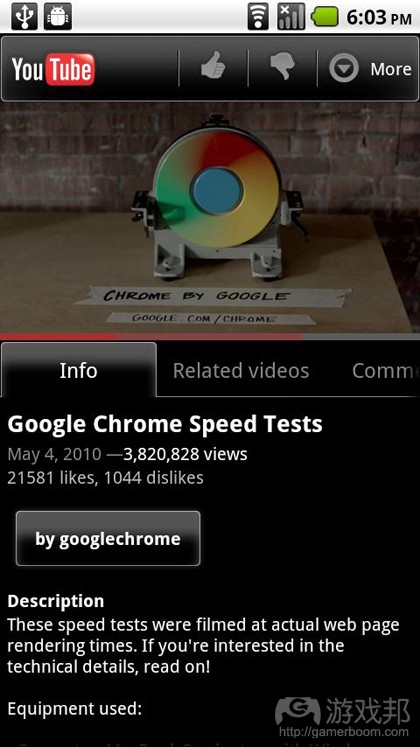
youtube app(from phandroid)
(先构建和改善一种屏幕方向,然后再制作另一种。注意每种布局的利弊,睿智地加以利用和改良。YouToube应用官方版本为不同的方向模式设计了不同的布局,两者都在各自的纵横比下完美地运转。)
