在CMS中可能需要做产品案例之类的栏目,这需要一个主图片,或者说是示意图片,目前的dilicms的附件上传的方式感觉不是太好,所以想新增加一个jquery uploadify的上传字段,借鉴了http://codeigniter.org.cn/forums/thread-10871-1-1.html的内容。
准备:dilicms2.0,jquery uploadify 3.0,把jquery uploadify解压到根目录asset/js/uploadify下面。
1. 增加数据表dili_fieldtypes新字段:k=>image,V=>图片上传区域(VACHAR);
2,修改application/libraries/dili/Field_behavior.php,在switch中增加如下代码:
case 'image':
$field=array(
'type'=>'VARCHAR',
'constraint'=>255,
'default'=>' '
);
break;
3. 修改 application/libraries/dili/Form.php 增加如下代码
function _image($fileld,$default){
//$type= 'type=hidden';
//$width=($field['width'] ? $field['width'] : '570') .'px;';
//$height=($field['height'] ? $field['height'] : '415') .'px;';
return ;
}
4.在content_form.php和category_content_form.php中增加判断代码,如下:
<?php
if($v['type']=="image"):
?>
<div id="fileQueue"></div>
<input type="file" id="uploadify" name="Filedata" />
<div>
<a href="javascript('#uploadify').uploadify('upload','*')">上传</a>
<a href="javascript('#uploadify').uploadify('cancel')">取消上传</a>
</div>
<input type="text" style="" name="<?php echo $v['name']?>" id="<?php echo $v['name']."_id"?>" value=""/>
<input type="hidden" style="" name="poster" id="<?php echo $v['name']."_id_1"?>" value=""/>
<link href="<?php echo $this->config->item("base_url");?>asset/js/uploadify/uploadify.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="<?php echo $this->config->item("base_url");?>asset/js/uploadify/jquery.uploadify-3.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
$("#uploadify").uploadify({
'debug':false,
'swf': '<?php echo $this->config->item("base_url");?>asset/js/uploadify/uploadify.swf',
'uploader': '<?php echo $this->config->item("base_url");?>photo/savephoto',
'method':"post",
'height':30,
'width':120,
'queueID': 'fileQueue',
'auto': false,
'multi': false,
'fileTypeDesc':'只允许上传jpg格式图片',
'fileTypeExt':'*.jpg',
'fileSizeLimit' : '10MB',
'formData' : { '<?php echo session_name();?>' : '<?php echo $this->session->userdata('session_id');?>' },
'onUploadError' : function (file,errorCode,errorMsg,errorString) {
alert('The file ' + file.name + ' could not be uploaded: ' + errorString);
},
'onUploadSuccess':function(file,data,response){
alert(data);
$("#<?php echo $v['name']."_id"?>").val(data);
$("#<?php echo $v['name']."_id_1"?>").val(data);
}
});
})
</script>
<?php endif;?>
6. 新建photo.php控制器文件:
<?php
/*
* Created on 2012-8-2
*
* To change the template for this generated file go to
* Window - Preferences - PHPeclipse - PHP - Code Templates
*/
if ( ! defined('BASEPATH')) exit('No direct script access allowed');
date_default_timezone_set('Asia/Shanghai');
class Photo extends Front_Controller{
public function __construct()
{
parent::__construct();
}
function _getFilePath()
{
$path="attachments/".date("Y")."/";
if(!file_exists($path)){
mkdir($path,'777');
}
$path.=date("m")."/";
if(!file_exists($path)){
mkdir($path,'777');
}
return $path;
}
function _creat_photothumbs($FileName,$setW){
$IMGInfo= getimagesize($FileName);
if(!$IMGInfo) return false;
if($IMGInfo['mime']== "image/pjpeg" || $IMGInfo['mime']=="image/jpeg"){
$ThisPhoto= imagecreatefromjpeg($FileName);
}elseif($IMGInfo['mime']== "image/x-png" || $IMGInfo['mime']== "image/png"){
$ThisPhoto= imagecreatefrompng($FileName);
}elseif($IMGInfo['mime']== "image/gif"){
$ThisPhoto=imagecreatefromgif($FileName);
}
$width=$IMGInfo['0'];
$height=$IMGInfo['1'];
$scale=$height/$width;
$nw=$setW;
$nh=$nw*$scale;
$NewPhoto=imagecreatetruecolor($nw,$nh);
imagecopyresampled($NewPhoto,$ThisPhoto,0,0,0,0,$nw,$nh,$width,$height);
ImageJpeg ($NewPhoto,$FileName);
return true;
}
function _savephoto_post(){
$dest_dir =$this->_getFilePath();
if (!empty($_FILES)) {
$date = date('Ymd');
//$dest_dir =$this->_getFilePath();
$photoname = $_FILES["Filedata"]['name'];
$phototype = $_FILES['Filedata']['type'];
$photosize = $_FILES['Filedata']['size'];
$fileInfo=pathinfo($photoname);
$extension=$fileInfo['extension'];
$newphotoname = date("YmdHis").mt_rand(10000,99999).'.'.$extension;
$dest=$dest_dir.$newphotoname;
//move_uploaded_file($_FILES['Filedata']['tmp_name'], iconv("UTF-8","gb2312",$dest));
move_uploaded_file($_FILES['Filedata']['tmp_name'], $dest);
//chmod($dest, 0755);
//如果宽度大于600则要进行裁剪
$arr=getimagesize($dest);
if($arr[0]>600){
$thumb_w=600;
$this->_creat_photothumbs($dest,$thumb_w);
}
//生成缩略图
$config2['image_library'] = 'gd2';
$config2['source_image'] = $dest;
$config2['create_thumb'] = TRUE;
$config2['maintain_ratio'] = TRUE;
$config2['width'] = 170;
$config2['height'] = 150;
$config2['master_dim']="width";
$config2['thumb_marker']="_1";
$this->load->library('image_lib', $config2);
$this->image_lib->resize();
echo $dest;
}
}
}
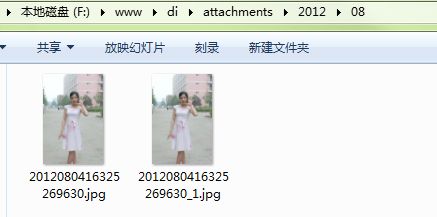
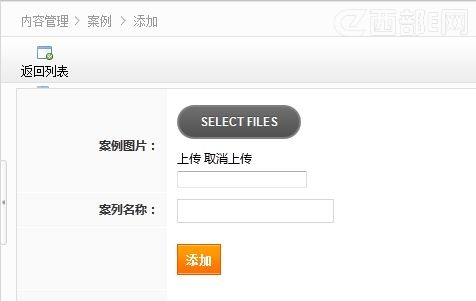
测试的界面如下:



原文地址:http://codeigniter.org.cn/forums/forum.php?mod=viewthread&tid=14026
