JS的跨域访问一直是大家经常遇到并且不好解决的问题,前不久灰太狼就碰巧处理过一次,在网上搜罗了各式各样的解决方案,经过不断测试最终是成功了,现在灰太狼把经验分享给大家!
JS跨子域访问
对于JS跨子域访问,解决方案较为简单,只要把各子域页面的JS里面统一加上document.domain = “xxx.com”即可。其中的xxx.com是你的主域名
JS跨主域访问
这个就有点难度了,灰太狼前不久解决的就是这个问题,网上的解决方案有的简单,有的复杂,看了好些,发现都有点问题,要不就是有浏览器兼容性,要不就是根本不可用,不知道是不是系统环境造成的,功夫不负有心人,找到一个SOHU哥们的技术贴,帮我解决了问题,下面就跟大家既简单有详细的分享一下!
首先,介绍下我遇到的具体问题:
* 有一个页面,叫它A吧,所在域为x.y.com
* 页面A有一个子页面B, 所在域为a.b.com
* 我需要子页面B调用父页面A里面的一个JS方法
其实解决调用就解决了传值,就是解决访问问题,这点不明白的自己想 :(
因为安全性的问题,Javascript不允许进行跨域的调用,其实本意是好的,但是我自己拥有或者说有权利访问的两个域也不允许,太限制我们的功能了!
然后,SOHU的哥们提出了解决方案:
* 在页面B中再创建一个子页面C, 所在域为x.y.com
* 在页面B中创建子页面C时使用url#data方式把方法参数传递给页面C
* 页面C通过document.location.hash获取data数据,使用window.top.xxx或者window.parent.parent.xxx方式调用页面A中的方法

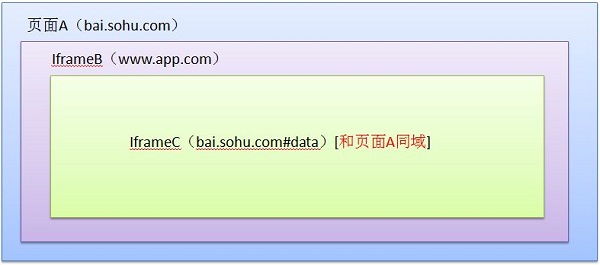
JS跨域访问示例图
是不是很简单啊,因为页面A和C页面同属于同一域,我们在没有违反安全性的基础上解决的JS跨域调用的问题。
其实有的时候碰到技术难题,一直闷头去想细节,钻到问题中,不一定能解决问题,反倒是跳出问题,从大方面上去想,最终倒出现了解决方案!
其实本例还可以进一步扩展一下!
比如: 页面B的高度对于页面A是未知的,那么在加载时,为了更好的控制整体显示效果,页面B把自己的高度传递给页面C,而页面C传给页面A,页面A就可以做出适当的调整了!
原文:http://www.rockylife.com/2011/09/js-cross-domain/