如何在WordPress程序中集成支付宝是实现WordPress电子商务化必须要突破的一个瓶颈。WordPress有很多的电子商务类插件,像比较著名的WP e-Commerce等。但这些插件唯一的缺点就是不够本地化,不支持支付宝。
或许由于WordPress支付宝集成的商业应用价值比较高,很少有人愿意将相关经验免费分享出来。还有一般WP高手都比较低调,忙着赚钱去了。在网上搜集相关资料我一无所获,除了那篇被转载了几百遍的不知谁写的所谓教程。在这里就不给链接了,因为分不清谁是原创了已经。
先说明一下:本操作需要你对WordPress模板比较熟悉并且了解WordPress自定义域相关知识、懂一点HTML和CSS。
废话不说了,下面是详细步骤。
1、 首先你要是支付宝签约商家,并申请开通担保交易或者即时到账交易,(我申请的是即时到帐)申请一般有审核期,不过支付宝工作人员的办事效率还是很高的。
2、 申请通过后你将会获得一个支付宝安全校验码(key)和一个合作身份(Partner ID)。这里是官方帮助(图文)。这两个号码非常重要,下面会用得到。
3、 登陆支付宝账户商家服务页面下载集成技术文档。或者你也可以到支付宝论坛下载。(注意:下载PHP+utf8的)。
4、 接下来是参数配置,你只需要修改alipay_config.php这个文件即可。
- //合作身份者ID,以2088开头的16位纯数字
- $partner= "";
- //安全检验码,以数字和字母组成的32位字符
- $key = "";
- //签约支付宝账号或卖家支付宝帐户
- $seller_email= "";
- //交易过程中服务器通知的页面 要用 http://格式的完整路径,不允许加?id=123这类自定义参数
- $notify_url= "http://www.yourdomain/alipay/notify_url.php";
- //付完款后跳转的页面 要用 http://格式的完整路径,不允许加?id=123这类自定义参数
- $return_url= "http://www.yourdomain/alipay/return_url.php";
- //网站商品的展示地址,不允许加?id=123这类自定义参数
- $show_url= "";
- //收款方名称,如:公司名称、网站名称、收款人姓名等
- $mainname= "";
5、 将修改后的文件上传至你网站的根目录,注意不要最好改变原有的目录结构和文件名称。快速付款入口模板文件(index.php)、图片、CSS样式文件夹(images)无需上传。这两个文件可以集成到你的WordPress主题中。例如我是放在http://www.mydomain.com /alipay
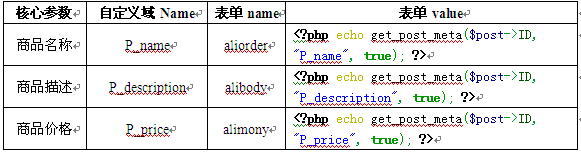
6、 到这里其实万里长征已经走完第一步了,接下来就是将支付宝集成到你主题中想要的位置。比如单篇文章页面(single.php)。集成的总体思路就是利用 WordPress自定义域,将数值通过表单隐藏域或者URL参数用POST的方式传递给接口,并赋值给接口表单实现。这里有三个非常重要的参数:商品名称、商品描述和商品价格。

注:表单name一项是支付宝官方提供的集成文件固有命名,一般不要改动。如果你水平很高例外。
7、 下面是一段代码具体示例,我把它集成到了单篇日志文件中。当然,你的WP主题最好有设计换门的商品页面模板,而不是和文章页面公用一个模板。
- <div class="alipay">
- <FORM name=alipayment action=/wordpress/alipay/alipayto.php method=post target="_blank">
- <INPUT type="hidden" size=30 name=aliorder value="<?php echo get_post_meta($post->ID, "P_name", true); ?>" maxlength="200">
- <INPUT type="hidden" maxLength=10 size=30 name=alimoney value="<?php echo get_post_meta($post->ID, "P_price", true); ?>"/>
- <input type="hidden" name=alibody value="<?php echo get_post_meta($post->ID, "P_description", true); ?>">
- <input type="hidden" name="pay_bank" value="directPay">
- <input type="submit" class="btn" value="购买" />
- </FORM>
- </div>
8、 到这里其实支付宝功能已经可以使用了。添加一篇新的文章,添加相应的自定义域,然后发布。看看是不是可以在线购买了已经?接下来就是一些美化的工作,如果你精通CSS,精通HTML表单设计,精通JQURY,可以让支付更美观更安全。
9、 如果你还有精力,可以考虑将支付宝集成功能做成插件,完善相关配置选项,实现WordPress后台订单查询及跟踪。这都是可以实现的,WordPress完全有潜力打造成一个比ECSHOP或者SHOPEX还想打的在线网店,而且在搜索引擎优化方面的表现会比后两者更佳。
