jQuery formValidator表单验证4.1.1新增以下功能:
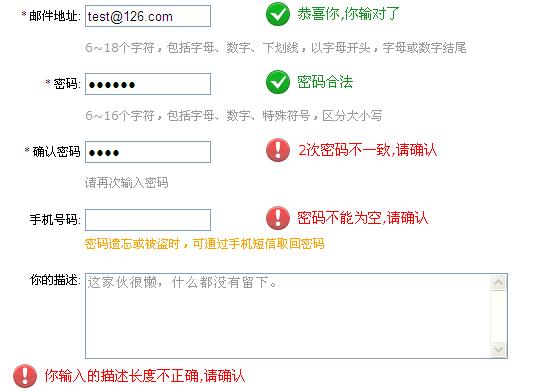
1、增加输入框设置默认值。formValidator函数增加onShowText(字符串,默认值为空)和onShowTextColor(字符串数组,默认值为["#999999","#000000"])两个属性。详见demo8里的“你的描述”控件
默认字体为灰色,获取焦点后录入的文字是黑色的。
范例:
$("#ms").formValidator({onShowFixText:"",onShowText:"这家伙很懒,什么都没有留下。",ajax:true,onShow:"请输入你的描述",onFocus:"描述至少要输入10个汉字或20个字符",onCorrect:"恭喜你,你输对了",defaultValue:"这家伙很懒,什么都没有留下。"}).inputValidator({min:20,onError:"你输入的描述长度不正确,请确认"});
2、为initConfig增加mode属性,统一显示模式设置。去掉tidyMode属性
目前支持固定提示层(FixTip)、自动构建提示层(AutoTip)、单个提示层跟随(SingleTip)、弹出提示内容(AlertTip)4种模式
3、增强固定提示层显示效果,增加一直显示的提示层。
为formValidator函数增加属性onShowFixText(固定提示内容),皮肤目录js中增加变量 onMouseOutFixTextHtml(鼠标在控件外时,固定提示内容的html代码)、onMouseInFixTextHtml(鼠标在控件内时,固定提示内容的html代码):加onShow状态提示内容固定显示的模式。详见demo8
样子类似于:http://reg.email.163.com/mailregAll/reg0.jsp?from=126mail
范例:
$("#email").formValidator({onShowFixText:"6~18个字符,包括字母、数字、下划线,以字母开头,字母或数字结尾",onShow:"请输入邮箱"....});

新版插件功能预览网址
http://www.yhuan.com/formValidator4.1.1/demo8.html
新版的帮助文档可以参考一下这里:
http://www.yhuan.com/doc/formValidator4.1.1/index.html
投票贴:你认为新版4.1.1版本的功能实用吗?欢迎提建议
