新浪SAE是Sina App Engine的简称,它是新浪免费提供的应用开发和运行平台,我们已经在前面介绍过。今天向大家介绍,如何在新浪SAE上建立自己的wordpress博客,并实现伪静态。
1、注册帐号:要使用新浪SAE搭建自己的博客,当然首先需要注册一个新浪SAE的帐号。注册地址:http://sae.sina.com.cn/,现在已经可以和自己的新浪微薄进行绑定注册了。

2、创建应用:注册登录后,点击“我的应用”,能够显示出已经创建的应用列表。点击下面的创建新应用,进入应用设置。

3、创建二级域名:这里设置的就是我们所创建的应用的访问地址,设置好后直接点击创建应用,这个一个应用就创建完成了。

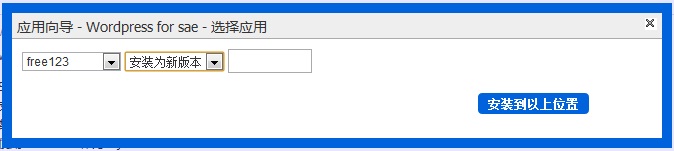
4、安装wordpress博客程序:创建应用后直接点击“推荐应用”,选择Wordpress for sae后面的安装,进入选择应用界面,这里为了安全,需要你输入注册时填写的安全验证密码。

这里,在第一项里选择我们刚刚建立的应用名称,第二项选择“安装为新版本”,第三项随便填入一个1-9的整数,然后点下面的“安装到以上位置”。

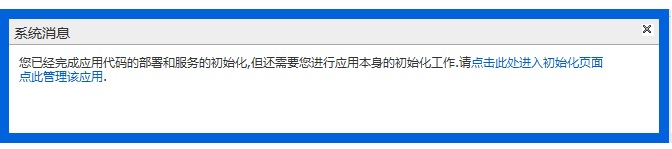
到这里系统会自动加载选择的应用程序,加载完成后会显示如下界面,点击“点击此处进入初始化页面点此管理该应用”进入博客的设置。

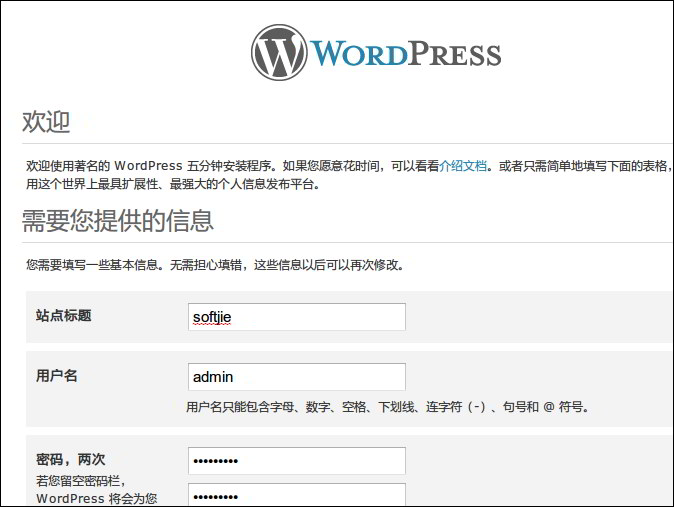
5、设置wordpress。也就是咱们最常见的设置,依次在下面输入你的站点标题、用户名、密码,点击确认,到这里,你的博客就已经建好了。访问地址就是你创建的应用地址。

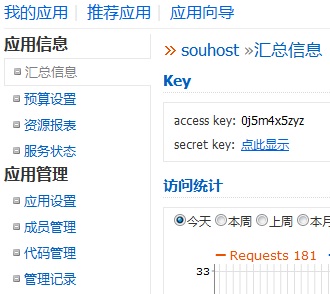
6、实现wordpress的伪静态:伪静态的好处大家都清楚,但是常用的伪静态方法对SAE来说并不适用,SAE有自己的伪静态设置方法。首先从“应用列表”进入我们刚刚建立的应用。点击“应用管理”中的“代码管理”。

选择“操作”中的“编辑代码”

进入新的页面后,我们会看到,左上角有一个“Config Path”,SAE就是通过设置它来实现伪静态的。点击它,在右侧会显示它的编辑页面,在里面加入如下代码。
|
handle: - rewrite: if(!is_dir() && !is_file()) goto "index.php?%{QUERY_STRING}" |
如下图:

点击SAVE保存。
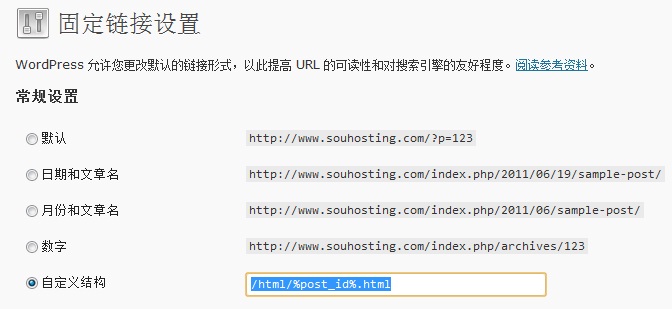
最后将wordpress里的固定链接格式设置成如下格式“/html/%post_id%.html”,这个可以根据个人喜好进行调整。

至此,wordpress的伪静态就设置完成了。
最后给大家一个演示,属于本站的一个备份,http://souhost.sinaapp.com/ 。
