随着移动互联网的普及,大多数网站开始开发相应的移动版。移动互联网设计开发完毕后,自己先看一看,这个网页浏览方式是否让用户感兴趣。虽然移动互联网规则可能各不不同,但设计创新在有条不紊地进行中,设计师们想方设法解决这一难题。下面我分享2011年移动互联网设计趋势的16种手机网页设计,并提供16个实际案例,你可以参考这16中设计运用到你的手机网页设计开发中。
主要的移动网络设计的趋势在于使互联网版本与移动版本的差异最小化。关键的问题是我们的移动设备和电脑屏幕的分辨率相差很大,如何能够更直观地显示网站内容。另一个问题是移动设备的网络速度是根据所在环境而定,如何确保用户能够快速浏览网页。这些问题迫使设计人员打开手机网页设计的创新思维,接下来,我们就来看看他们的网站有哪些设计的突破。
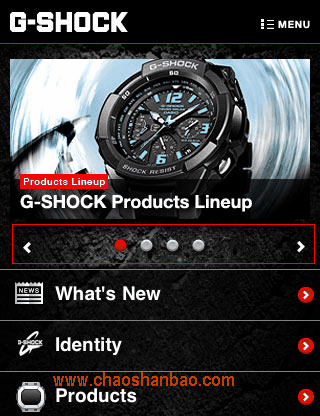
1.滑动栏
滑块被看作是一种方便的解决方案来处理大容量的图像。通常是提供一种奇特的过渡效果让您轻松浏览多张幻灯片。这个方法特别有用,因为在移动布局在有限的空间,您可以显示多张图片。

2.大图背景
使用大尺寸图片作为网站的背景,也是令人震撼的视觉效果。用一张能够迅速表达含义的图片比一大堆文字内容更有意义。

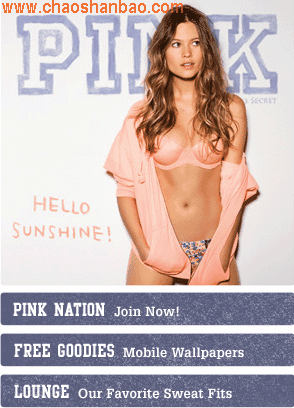
3.杂志封面
杂志的设计也变得越来越流行,因为除了网站的其余功能,他们更喜欢的门户网站上的内容。这里需要考虑到的主要是图像和标题。

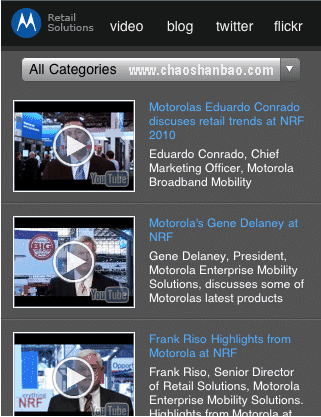
4.视频内容列表

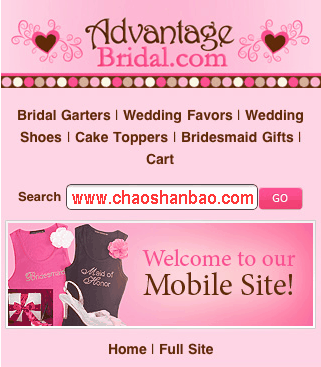
5.整站导航
移动网站的不同版本通常提供一个链接,而且可以跳转到桌面版本的网站访问,为用户提供其他内容。这一趋势会越来越流行,因为现在的移动设备大部分有大屏幕和wifi上网可以轻松地连接任何网站的显示桌面版本。

6.集成社会化网络
另一种流行的趋势是为了用户提供移动版的网络社区和外部嵌入式社会化网络站点。

7.简介版块
许多移动网站使用简介版块,显示一些关于网站或公司的介绍等信息,给浏览者留下第一印象。

8.精简版
这是最常见的方式之一。把无关紧要的网站内容去除,留下主要的内容部分,然后优化输出,用在移动版本。

9.缩略图样式
基于网格的缩略图样式,对视觉内容的分类、分组极其有用。只要点击缩略图就能打开指定的幻灯片内容或网页。

10.两列导航菜单
把导航菜单栏拆分成两列显示。许多移动网站已经使用了这种布局。

11.二元线性指尖导航
这种导航菜单式是由一个双重对比的颜色风格的导航栏。通常是用于重要的内容版块,例如:‘关于’和‘加入’。

12.下拉菜单
一般情况下,根据浏览者的点击显示下拉部分菜单。通常放置在页面顶部,用于调整了网站菜单占用屏幕的空间。

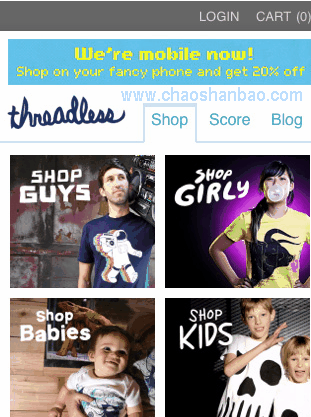
13.用图片做导航
全部用图片做菜单栏。这种情况下,附加图片有助于明确指导该网站的不同部分的游客。

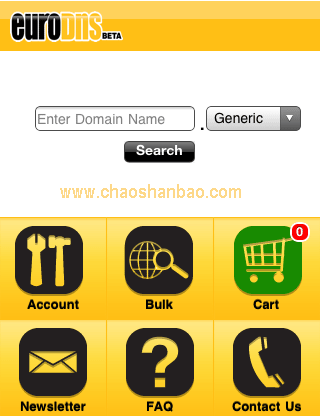
14.图片+文字导航
利用图片+文字制作的导航也使人们更容易浏览你的网站。为图片加上文字说明,非常直观,有利于更快的了解链接内容。

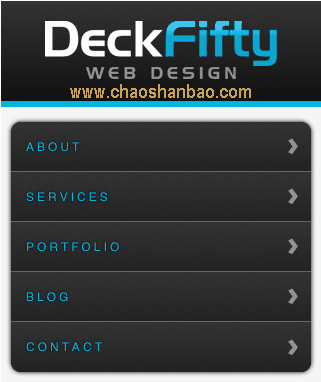
15.横向导航面板
横向导航面板是未来移动互联网设计的一大趋势,肯定会成为主流设计。横向导航面板充分有效的利用屏幕空间,菜单点击的区域较大,大大的方便了浏览者浏览网站内容。

16.简洁风格

