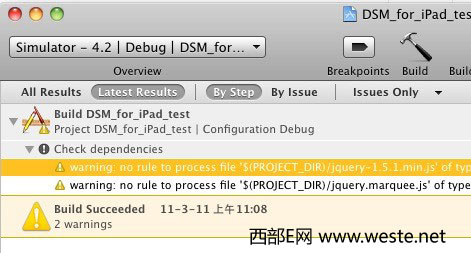
最近使用Xcode做了一个简单的WebApps应用,就是使用UIWebview来调用一个页面,其中遇到几个问题,这里记录一下。其中一个就是编译的时候出现黄色感叹号的Warning,js文件都报错:warning: no rule to process file '$(PROJECT_DIR)/jquery-1.5.1.min.js' of type sourcecode.javascript for architecture i386
明显是找不到js文件。这是什么原因呢?
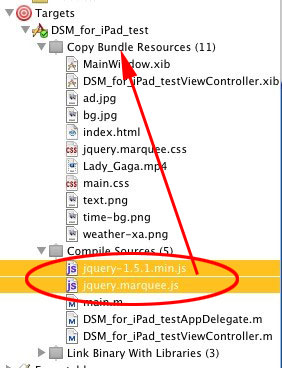
其实是将js和html等资源文件加入到project的时候,Xcode错误的将js文件都放到了编译源代码(Compile Sources)文件夹,以为js代码也需要“被编译”。

解决的办法:
只需要在XCode左侧的列表中Targets -> Compile Sources 中的js文件拖拽到Copy Bundle Resource中就可以了。

知识点:
- Copy Bundle Resources:是指生成的product的.app内将包含哪些资源文件。通过Copy Bundle Resources中内容的不同设置, 我们可以让不同的product包含不同的资源, 包括程序的主图标等, 而不是把XCode的工程中列出的资源一股脑的包含进去
- Compile Sources:是指将有哪些源代码被编译
- Link Binary With Libraries:是指编译过程中会引用哪些库文件
