对于Web开发人员来说,找到有用的CSS工具,就像找到一个魔灯,可以让他那些艰难的任务变得有趣。CSS工具帮助开发人员创造更加时尚,更有创意的网站。在这篇文章中收集了40个有用和强大的CSS工具,记得收藏起来哦。

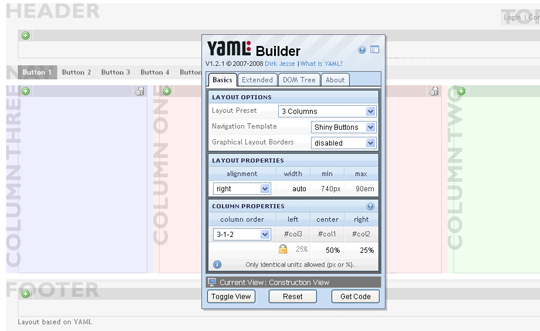
YAML Builder是强大的可视化布局工具,只需要简单的设置参数和拖拽模块就能快速创建基于YAML的布局。
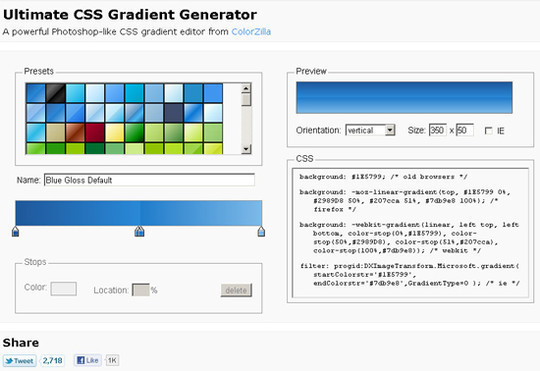
Ultimate CSS Gradient Generator by ColorZilla

非常棒的一款 CSS 渐变生成工具,支持跨浏览器。
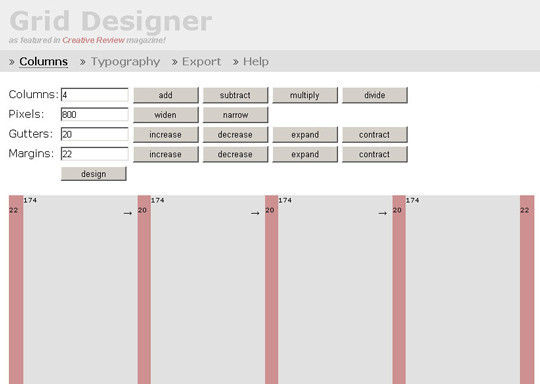
Grid Designer 用于在线网格设计,有很多选项用于定义列,尺寸和间距。

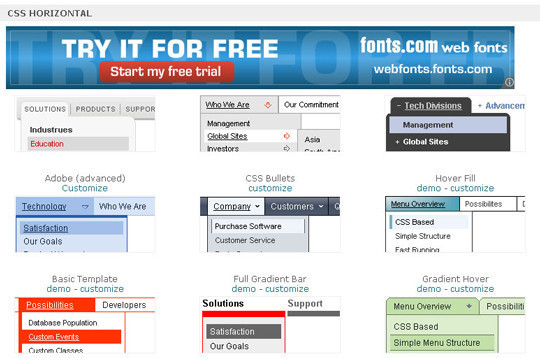
My CSS Menu 用于自定义跨浏览器的CSS菜单制作。

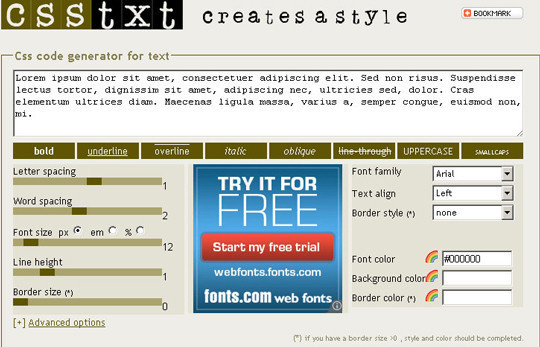
Csstxt 帮助你定义文本样式。

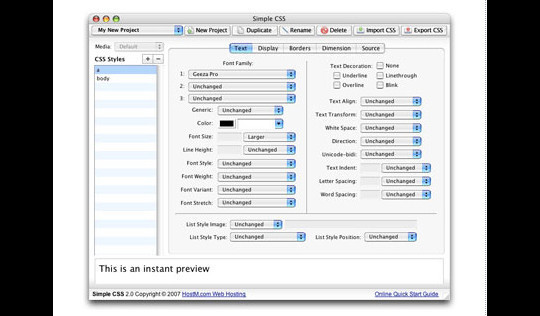
Simple CSS 帮助你非常容易的创建层叠样式表。
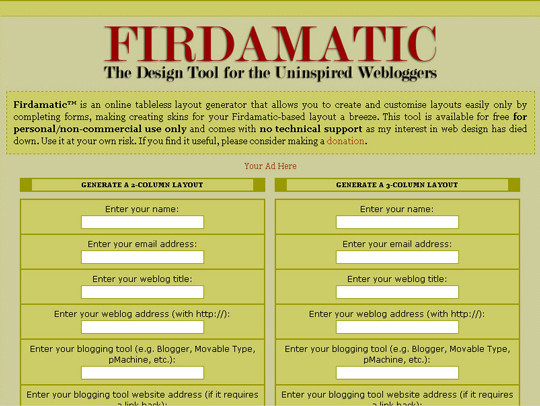
Firdamatic: the Design Tool for the Uninspired Webloggers

Firdamati 是一个无表格布局生成器,可以帮助你容易的创建一个表单,可定制皮肤。

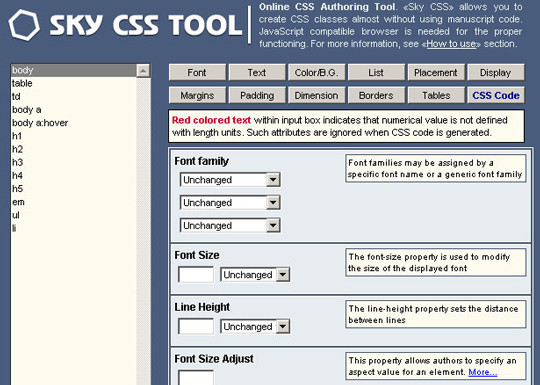
Sky CSS 可以让你在无需编写任何编码就可以创建CSS类。

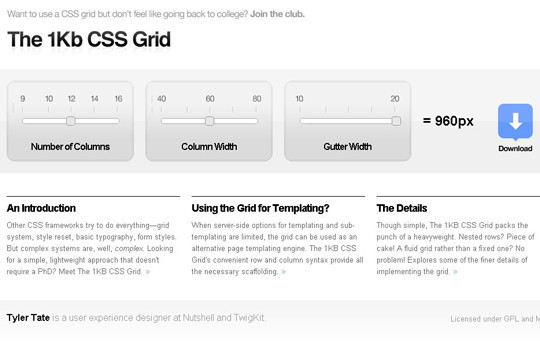
这是一款非常轻量的CSS网格工具。
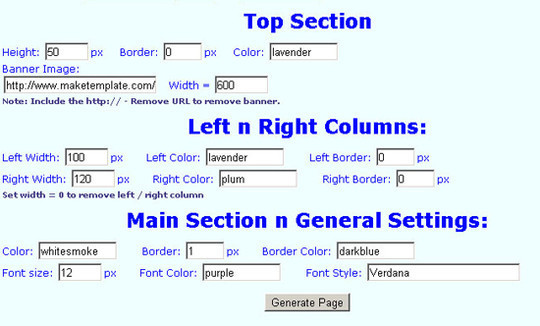
Free CSS Template Code Generator

一款CSS模板代码生成工具。

The variable grid system 是一款快速生成CSS网格的工具,基于 960 网格系统。

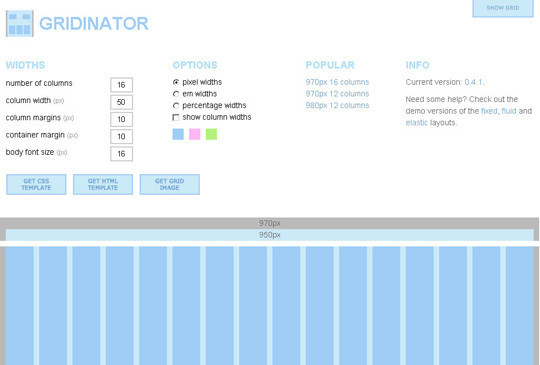
Gridinator 帮助你生成基于960.gs的网格布局。

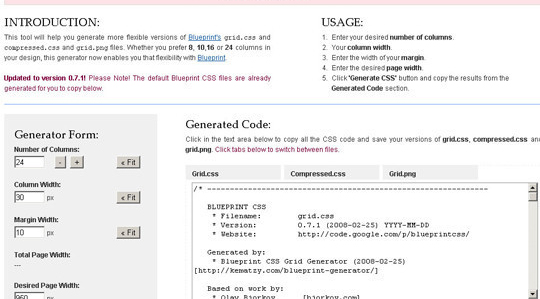
这也是一款生成灵活网格布局的工具。