经过几个月的时间和大家的努力,手机QQ浏览器(android版)从 2.0 陆续更新到的 2.6。在经历了设计的千回百转和架构的不断尝试后,终于有了个新面貌,使用体验也比之前版本有了较大提升。不过,这也仅仅是万里长征第一步,这里先和大家分享下这第一步背后的设计心得。
国内局势

我们可以先来了解国内局势。目前,浏览器市场可谓战火不断,狼烟四起。姑且不说PC端各大浏览器大牛厂商角力数十年。单看手机端,特别是 android平台,似乎早已成为兵家必争之地。Opera,起兵早,国际声誉高,想方设法吞噬国内市场。UC,靠多年的积累,早已成为一方霸主。海豚,后起之秀,也在不断招兵买马。还有迷人,天天,go,百度等各路势力,以及android默认浏览器和正在发力的firefox。而手机QQ浏览器就夹在其中,真是前有虎,后有狼的。想要保住现有的地盘,并不断壮大,不下点苦功夫,不来点磨砥刻厉的专业精神是不行的。
追本溯源,产品定义
这是一款怎样的浏览器?
它会给用户带来什么样的感受?
产品想给人一种怎样的印象?
如何延续品牌的优良基因?
….
这些最根本的问题摆在我们面前,通过对浏览器本身的特质探求,我们认为浏览器应该以高效的性能,便捷的操作,来达到舒适的阅读体验。
让用户安静愉悦的享受内容,成了手机浏览器设计的重心。
关键词提取
根据对产品的定义,我们找到了设计方向,并提取出了几个关键词:清新、舒适、简洁、细腻、平静
那如何从视觉上来表达这些个关键词呢?
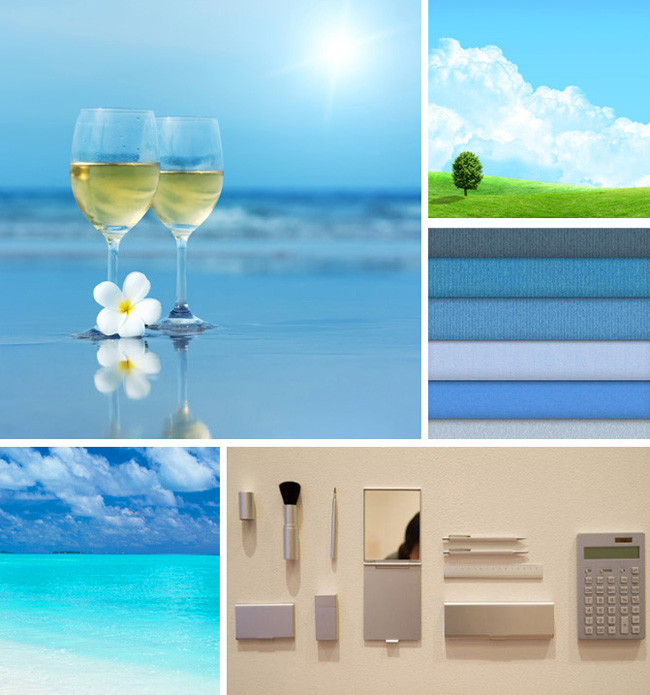
让我们回到现实生活中,搜集一些与此关键词相关的图片,feel 一下这样的感觉。

色彩定义
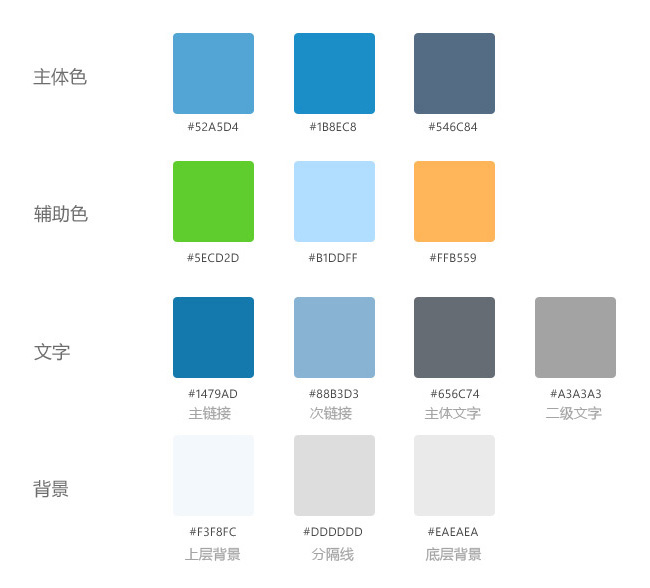
从这些图片中,我们可以方便的找出符合关键词气质的色彩。
蓝色,易让人联想到天空的辽阔与海洋的深邃,让人有宁静,清澈,理智,科技的色彩印象。同时,它又是公司其它业务的基础色系,从而在色彩上延续了品牌基因。因此,蓝色很自然的作为主体色系,沉静稳重的深蓝作为菜单系。蓝色在绿色的映衬下,让人感受到清新淡雅,明亮,干净。同时,加入橘黄色点缀,使其显得明快和活跃。

色彩像音乐一样,是一种感觉。音乐需要靠音阶来保持秩序,而形成一个体系。同样的,色彩也需要靠三属性来维持界面的层次与秩序。
质感表达
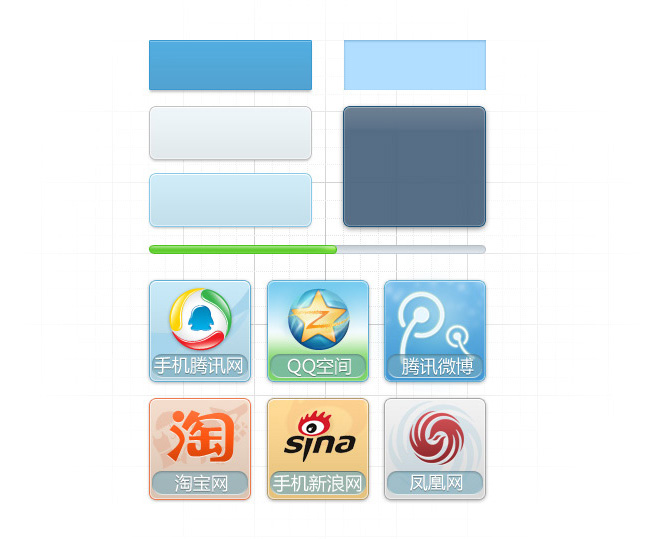
质感以扁平轻量为原则,一是比较符合UI设计的大体趋势,二是对于以呈现内容为主的界面来说会更加友好,增加亲切感。因此,运用柔和渐变,略透明,亚光质感等方式来减少大的视觉跳跃并使层次结构清晰。描边,渐变,线条,阴影等,不用太宽大也能有效增强设计。

信息分类,层次结构
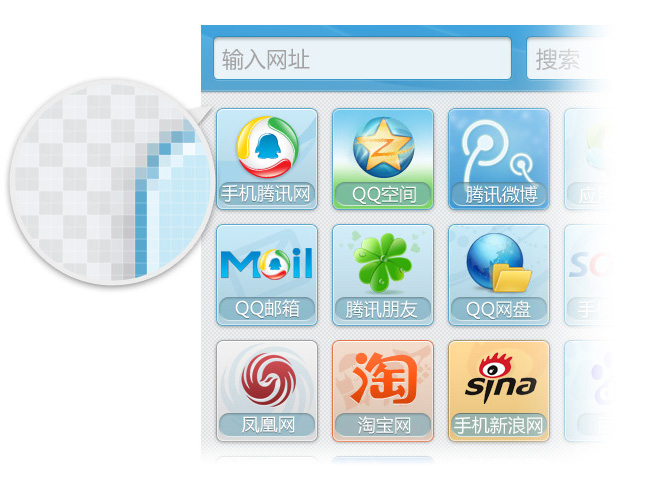
清晰的信息结构和功能布局,能够增加产品的易用性,减少用户的学习成本,提高产品的亲和力。手机浏览器整体划分为三个区域,最上输入导航区,中间内容区,下方菜单区。同时集中信息在内容区展示,提高用户操作效率,一键直达内容。左右内容自成体系,无缝连接处理,增强滑屏体验。合适的灰度与色彩对比度,减少用户的视觉疲劳,增加可读性。

简化设计
之前版本的头部设计虽然美观,但占去较多空间。手机方寸之地,都得充分利用。对于以信息和内容为主的浏览器来说,减法设计是必须的,弱化非功能性的设计元素,同时增大内容可用空间。结构上首尾也有所呼应。
简约是美 少即是多。

小细节完善内容感官
少量纹理的运用,也可使界面更加细腻,不单调。

等待过程的设计
David Maister 的等待心理学告诉我们:无所适事的等待比有事可干的等待感觉要长。
因此,我们在网页载入过程中加入功能宣导,每隔两秒钟变换一句,转移用户注意力,避免用户感觉等待时间过长,增加产品的沉浸式体验。

传统控件的新设计
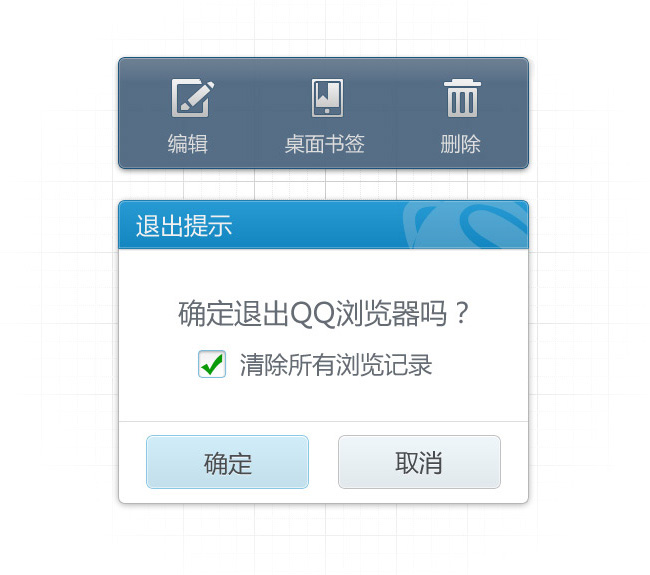
Android厂商各家定制系统纷繁复杂,系统控件也是五花八门。我们从新设计了弹出菜单、对话框等系统控件,避免不同的定制系统出现较大感官差异,全方位统一产品视觉体验。

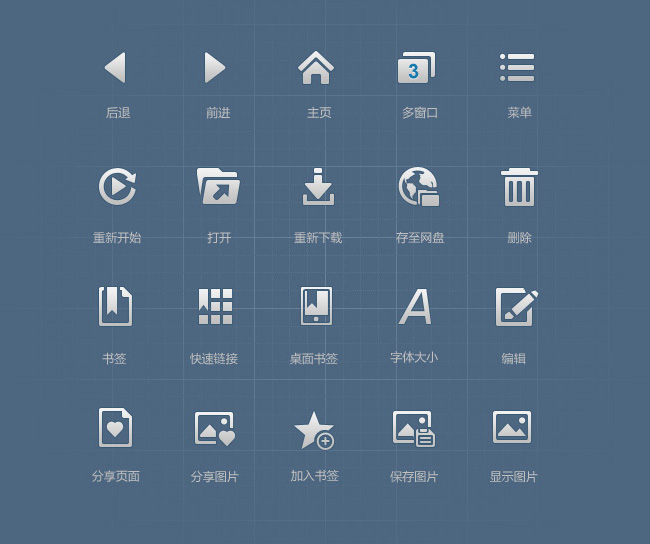
图标
简约图标的运用也是UI设计的一个发展趋势。在准确表意的同时,排除不必要的多余元素,保持轻量的渐变,明确的描边,能使图标更加精致,也符合整体界面的风格。同时,让用户更加快速直观的理解选项的含义。

经过快速的原型制作,不断的尝试与PK,汇聚成了现在的QQ浏览器,没有最好,只有更好。只要能用最低的交互视觉成本来帮助用户解决问题,就是好设计。

遇到的问题
纷繁复杂的终端适配
Andriod系统目前已经成为全球使用人数最多的智能手机系统,在用户普及量大的同时,也存在一些十分明显的问题,如厂家多,各有各的规范。机型多,手机显示效果差异大。分辨率多,终端适配困难等。

为了简化设计并且兼容更多的手机屏幕,最大限度的创造良好的视觉体验,就需要为主流的中精度屏幕 (HVGA) 和高精度屏幕(WVGA) 分别提供两套图,并需要充分利用可拉伸图片的特性,以保证在那些奇怪分辨率下的显示效果。
令人抓狂的图片抖动
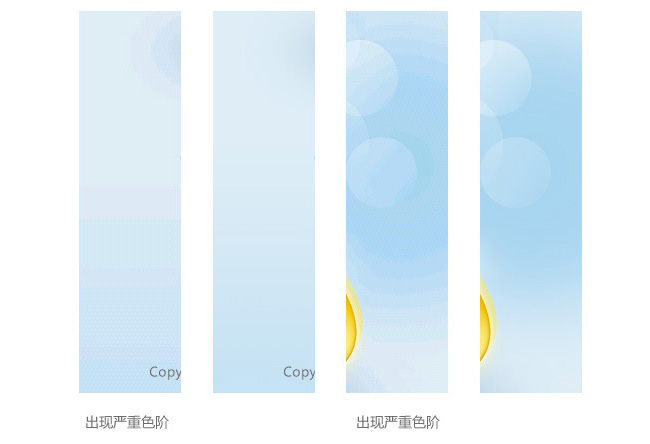
另外一个容易遇到的问题,是色彩显示效果,图片出现明显色阶。

由于手机硬件的不同和系统本身的限制,程序贴图后,含有渐变的图在不同手机上,可能会出现不同的显示效果。也许在google N1 上正常显示,在moto里程碑上就出现明显色阶。这时,需要调整设计图片,尽量避免过大或过细的渐变,在渐变图形里加入斜纹理,也会得到较大的改善。
后记
说到这里,整个的设计过程也几近结束,然而我们对产品的持续优化和改进远不会结束。感谢整个团队的给力支持和其间所付出的辛勤劳动。版本发布后,得到了许多用户的肯定和赞赏,虽然目前版本还存在诸多的不足,但我相信我们都会逐步提高,因为我们对体验有极致的追求。革命尚未获成功,同志仍旧需努力,万里长征接着走,好戏还会在后头。^_^
