本文收集了10款非常有趣的jQuery插件,这些插件涉及幻灯片、UI对话框、图像过滤等多种不同形式。
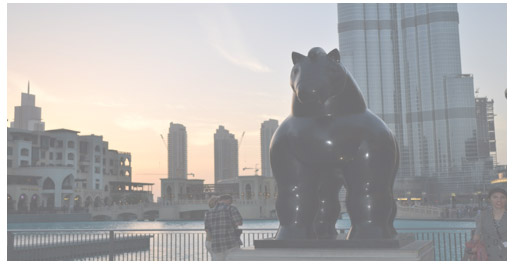
1. Rotating Slider with Easing
这是一个幻灯片插件,可以让图片沿其垂直轴线自动翻转。

演示
2. NyroModal v2
设计人员似乎越来越喜欢使用模式窗口(modal window),因为它们提供了一个快捷的方式来显示数据而不必重载整个页面。该插件易于使用且容易设计。在它的plugin页面可以找到演示。

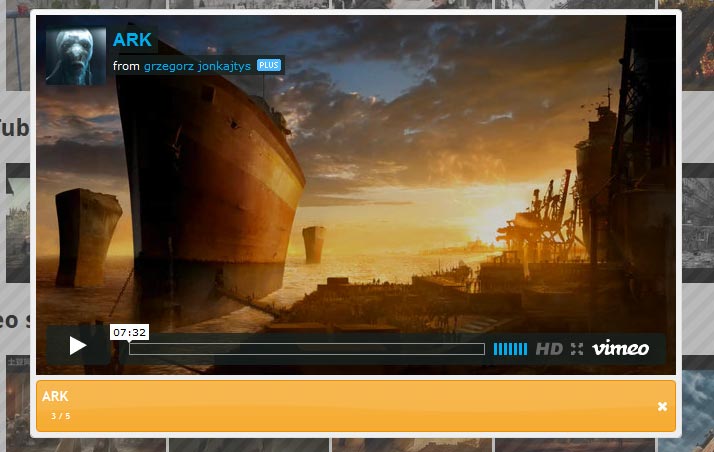
3. rlightbox
这是一个jQuery UI媒体盒(MediaBox),可以显示多种类型的内容,包括图像、视频(YouTube或是Vimeo)等。它拥有许多功能,实现高度定制化。在上面页面即可找到示例演示。

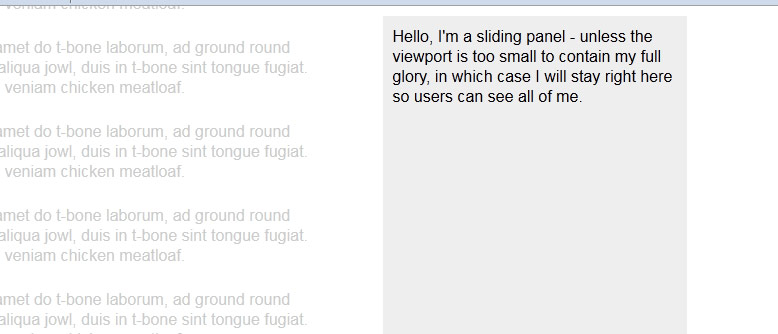
4. Portamento
该jQuery插件使你可以轻松在页面添加滑动(流动)面板功能。

演示
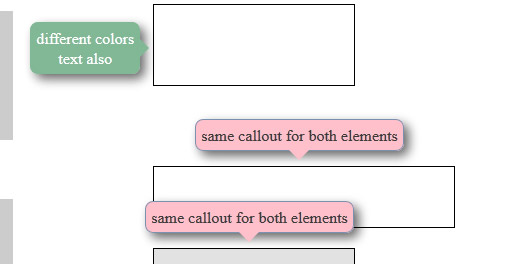
5. jCallout
Callout(标注)是一个可扩充的div,可以为元素添加一个或多个文字或是图像链接。

演示
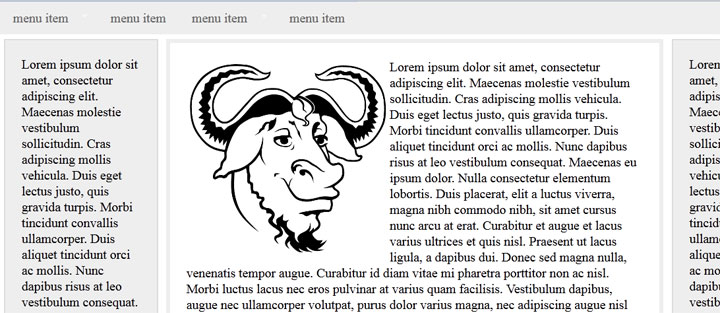
6. jFL – Fluid Adaptive Layout
jFL——流动(自适应)布局插件:可以自动调整div尺寸、字体大小及div位置。

演示
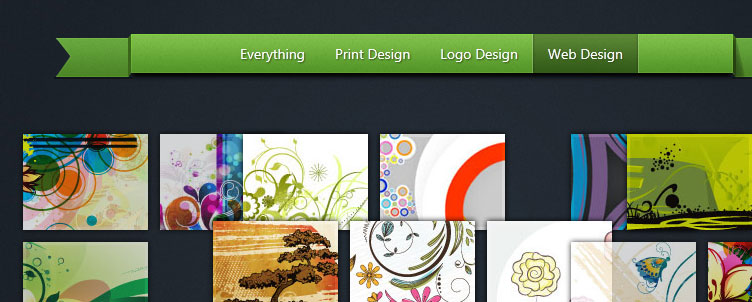
7. Images filter
很好的图像过滤方式。

演示
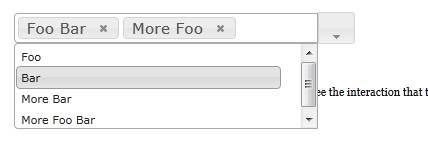
8. multiselect
这是一个jQuery UI插件,可以将有多个选择内容的组合框转换为下拉菜单样式。

演示
9. Flippage
Flippage插件可以将div中内容转换为书籍样式(实现翻页)。它也可以用在触控设备上。

演示
10. FerroSlider
该插件让你可以用一个非同寻常非常酷的方式来编排网站的内容,并且通过一个滑动的方式来导航它们。最终效果类似于Mac或Linux的多重桌面。

演示(点击下方的小圆点)
Via script-tutorials

