今天同事问我如何用CSS制作条形统计图,我做了一个简单的,这里记录一下,以后用到的时候好搜索一下。里面用到了一张白色的图片,需要可以自己做一下。
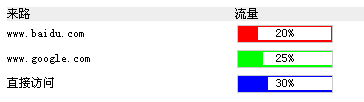
效果如图:

代码如下:
HTML/XML Code复制内容到剪贴板
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>西部e网流量来源</title>
- <style>
- body{ font-size:12px;}
- .barGraphBg { width:100px; border:#CCC 1px solid; background:url("graph_bg.gif") no-repeat scroll 0 0 transparent; text-align:center; }
- </style>
- </head>
- <body>
- <table width="500" border="0" cellspacing="0" cellpadding="0">
- <tr>
- <td bgcolor="#eee">来路</td>
- <td bgcolor="#eee">流量</td>
- </tr>
- <tr>
- <td height="25">www.baidu.com</td>
- <td>
- <table width="100" height="10"><tr><td style="background-color:#ff0000; background-position: 20px 50%;" class="barGraphBg">20%</td></tr></table>
- </td>
- </tr>
- <tr>
- <td height="25">www.google.com</td>
- <td>
- <table width="100" height="10"><tr><td style="background-color:#00ff00; background-position: 25px 50%;" class="barGraphBg">25%</td></tr></table>
- </td>
- </tr>
- <tr>
- <td>直接访问</td>
- <td height="25"><table width="100" height="10">
- <tr>
- <td style="background-color:#0000ff; background-position: 30px 50%;" class="barGraphBg">30%</td>
- </tr>
- </table></td>
- </tr>
- </table>
- </body>
- </html>
